
TOOLS
CONTRIBUTIONS

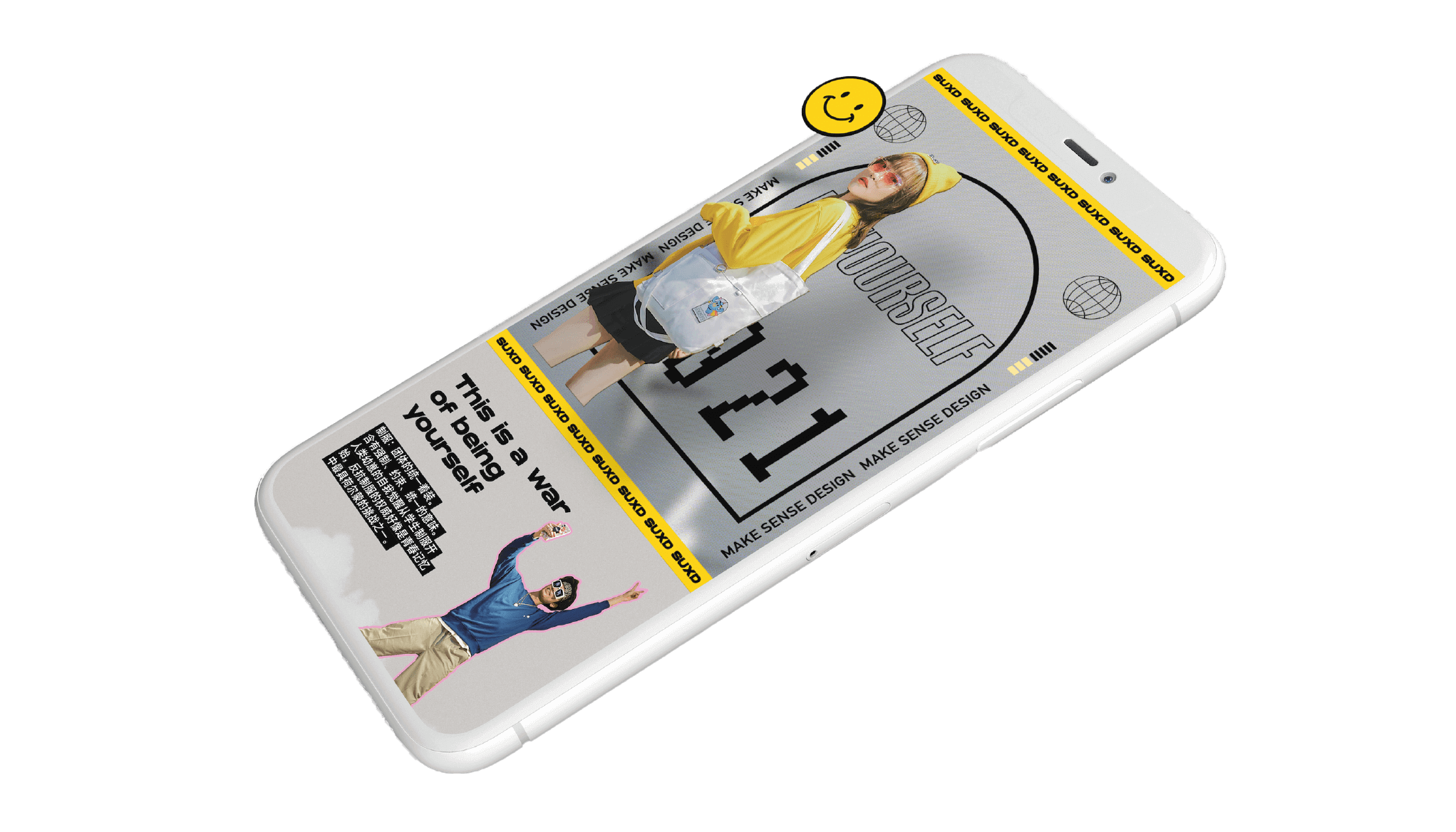
SUXD is the user experience department at SenseTime Group Ltd. In 2021, the department has released their uniform design, hence they need to promote by creating a page for the mobile terminal to publish. The difficulty in development is accurate design material positioning that doesn't shift when changing screen sizes. Unlike web pages, positioning needs to be pixel perfect, otherwise it will ruin the overall design aesthetic. With this in mind, I developed my own implementation of responsive design. Ultimately, 100% design restoration is restored on any mobile device.
The SUXD H5 project aims to promote the team uniform design of the UED department of SenseTime. It is an H5 page developed for the mobile terminal, which is implemented by HTML + CSS + JavaScript, and then using Swiper and Animate.css effect library. During the development, the key challenges include how to insert GIF and PNG materials, how to keep the design responsive under different sizes of devices without shifting the position of the materials, and how to achieve interactive and motion effects.
Source Code
Github
Introduction & Implementation Technical Methods
Notion (CN)
SUXD WeChat Official Account (CN)
