
工具
负责板块

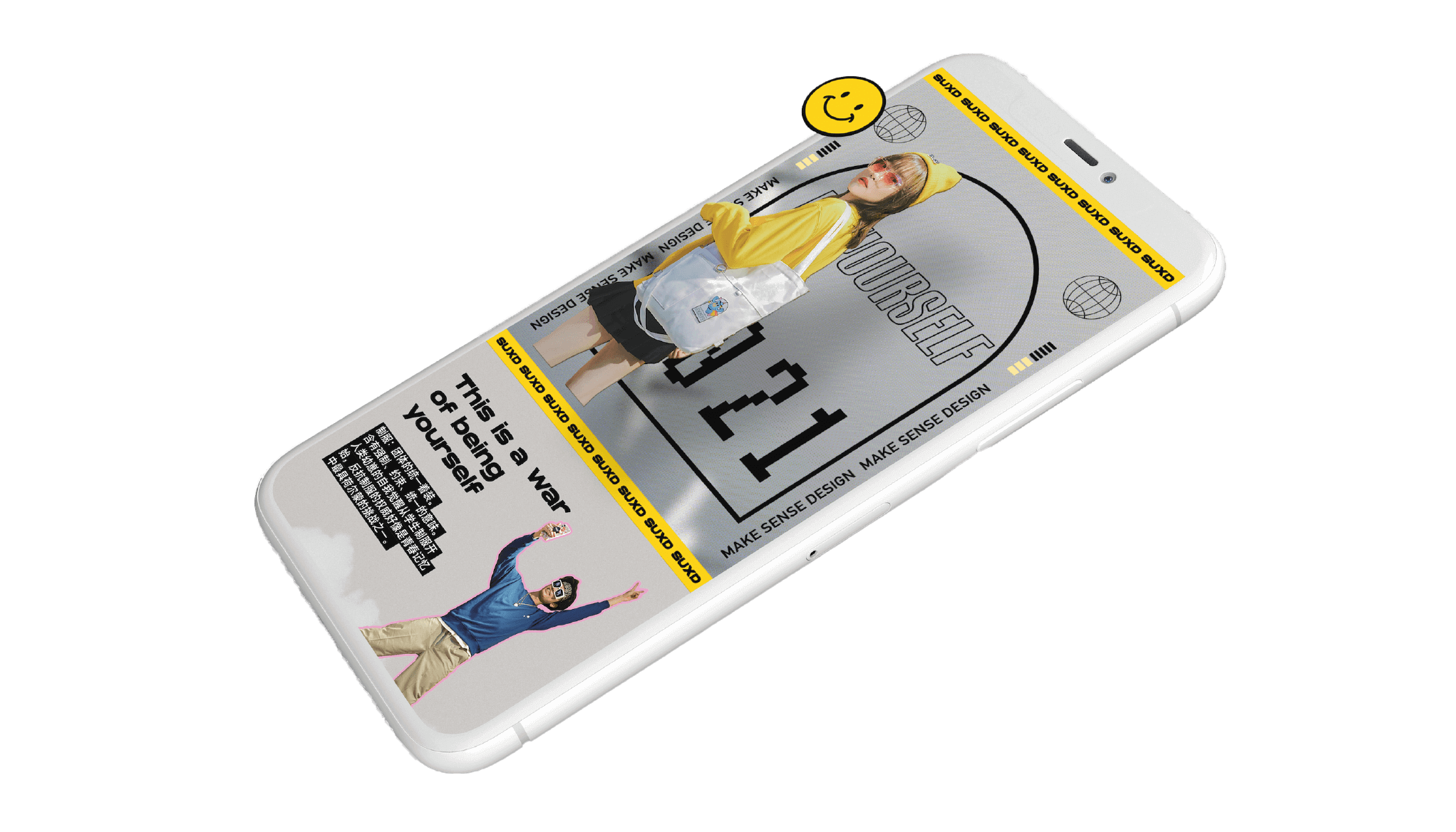
SUXD是商汤集团有限公司的用户体验事业部。该部门在2021年发布了他们的队服设计, 因此,他们需要通过一个移动端的H5页面发布来进行推广。这次开发的难点在于设计素材位置的准确摆放,并且位置在改变屏幕尺寸时不会发生偏移。 与网页不同,这种页面的素材大小和位置都需要像素级完美,否则会破坏整体设计美感。考虑到这一点,我开发了自己的响应式的实现方法并最终在任何移动设备上都达到了100%的设计稿还原度。
SUXD H5 项目旨在推送宣传商汤科技UED部门的队服设计,是针对于移动端开发的 H5 页面, 由 HTML+CSS+JavaScript,再使用 Swiper 及 Animate.css 效果库实现。 该H5的开发过程中重点包括如何置入 GIF 及 PNG 素材, 如何在不同尺寸的设备下保持自适应且使素材位置不偏移,以及如何实现交互和动效效果。
