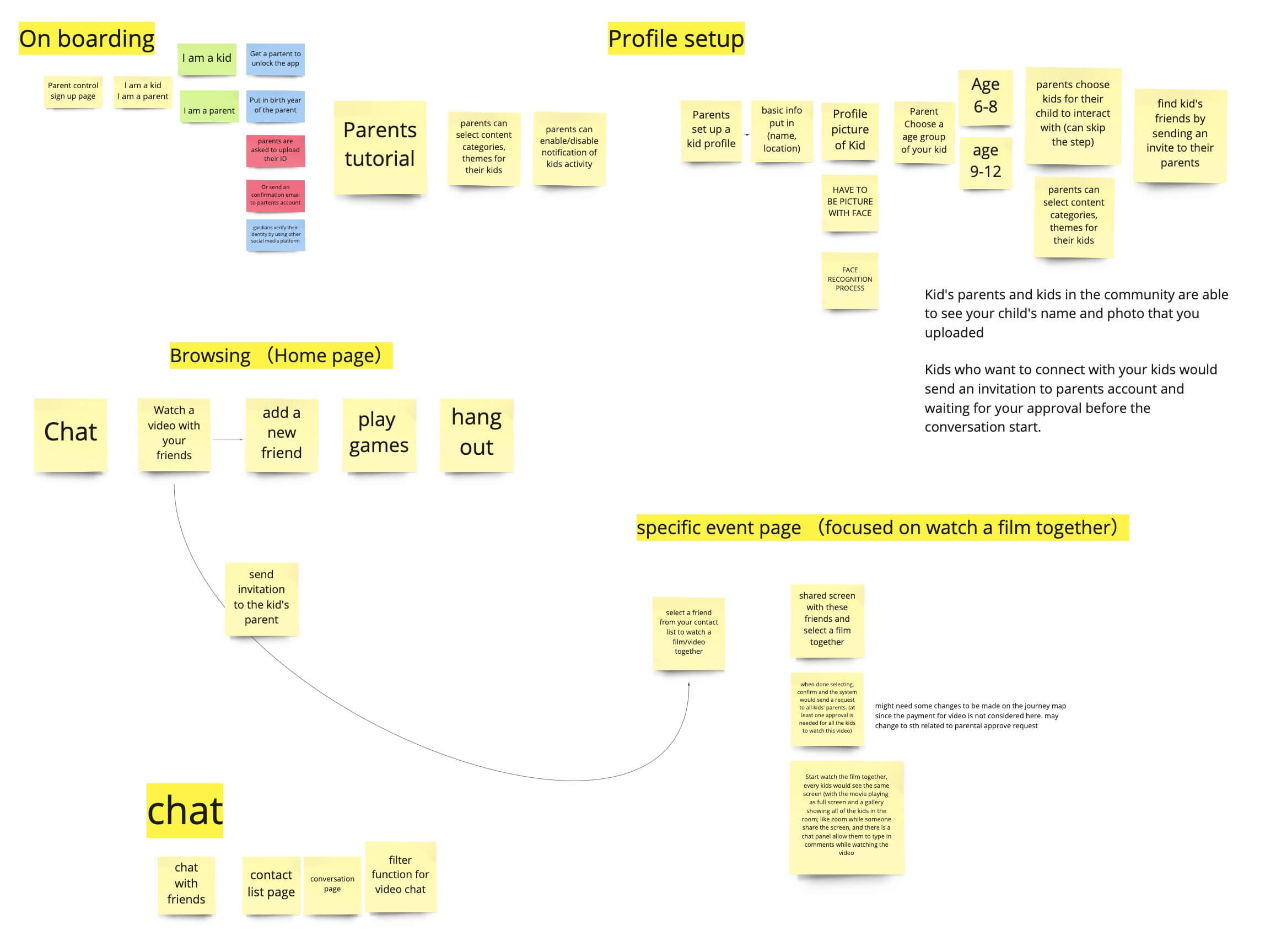
Onboarding.
- 💡 A variety of parental control features were embedded into the app sign up process to home in on children's safety which is otherwise at risk in virtual settings.
- 💡 ID or email proofment is required to ensure a guardian is signing up the app.
- 💡 Guardian needs to set up a parental passcode as a security to let kids access to locked contents that require parental approval.
- 💡 Tutorial for parents are included to provide a safe environment to kids.