
工具

具体动作

饿了么是中国最大的外卖平台之一,其零售业务的覆盖范围主要为商超日百、鲜花水产、医疗服务等品类的到家外卖服务。 其中一站购装修模块多为大型连锁在店铺营销活动期间所用,为商户提供了店铺个性化呈现的渠道,进一步提升流量。此次改版通过多方案尝试对比的设计手段,在模块能力层、框架层、交互层做全面升级,保证商家装修中及装修后的体验流成性。
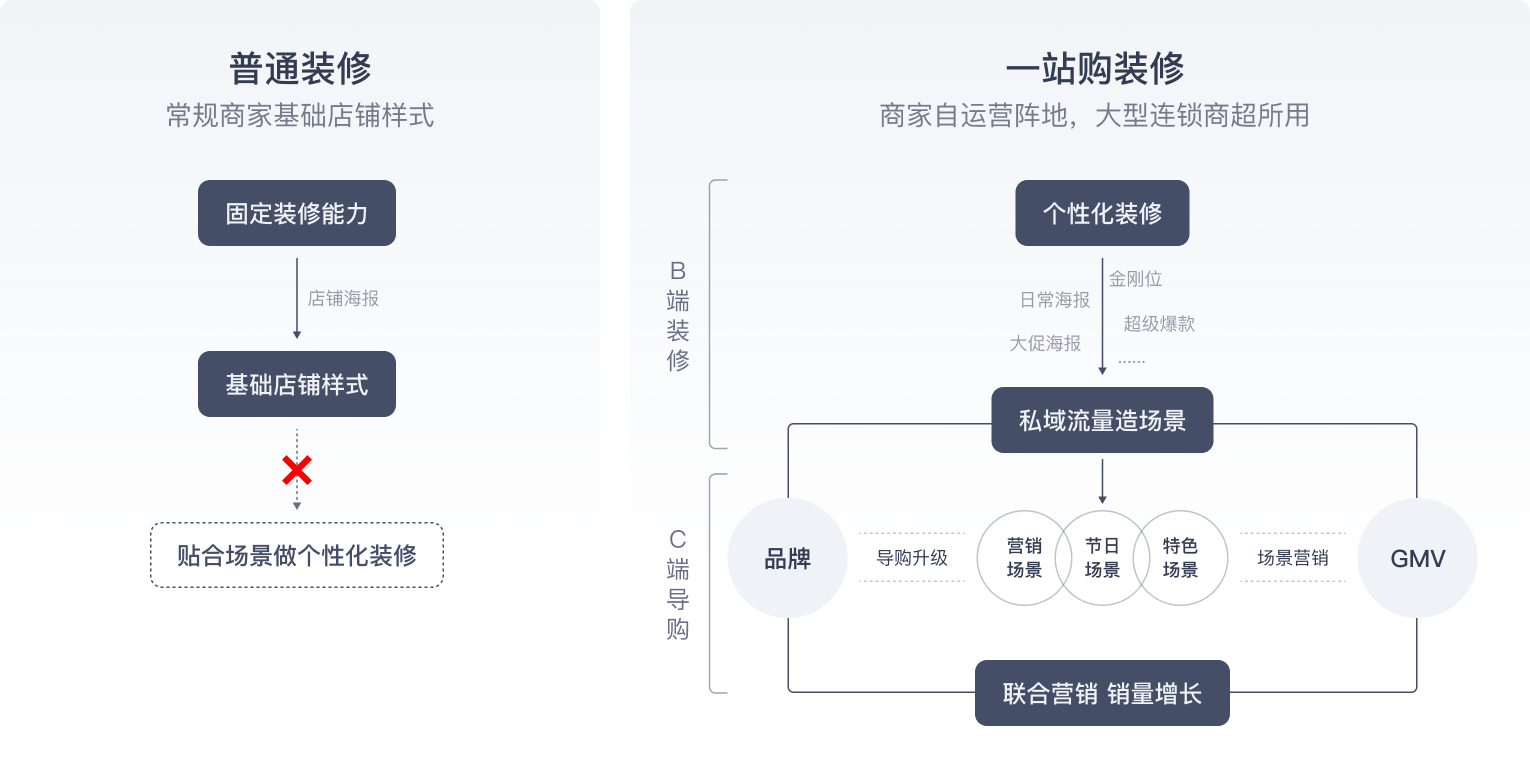
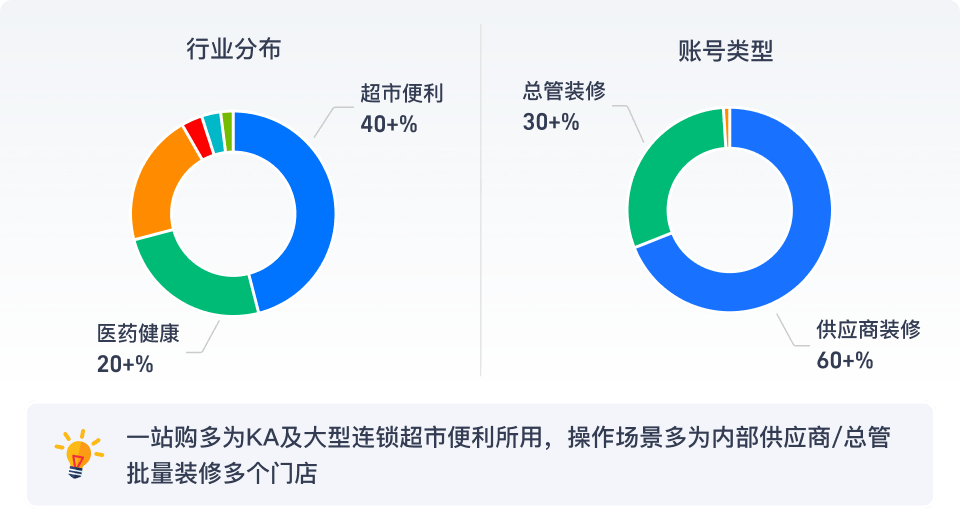
一站购为饿了么零售中大型连锁商超特有的店铺装修模式。不同于普通装修,商超运营用户可以通过一站购为旗下门店配置多样的店装组件样式,满足为日常及特殊场景建设营销阵地,打造分时段、分类目的差异化场景营销,提升品牌形象及商品呈现的丰富性。

开通一站购的用户多为大型连锁超市便利商店,且多为公司的专业运营使用,通常会在店铺有运营活动的时候批量改变多个门店的装修设置。


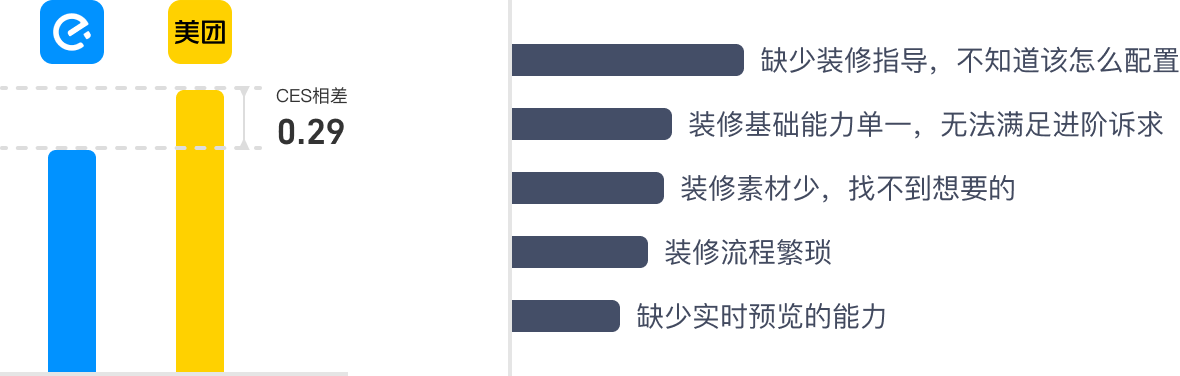
经过用研团队的CES调研,发现店铺装修模块的分数为最低TOP3之一。其使用频率低且有所下降,其原因或许不是因为使用诉求低,而是因为功能不满足、不好用、不知道怎么用导致,对比直接竞对的CES分数差异达到了0.29。当前平台需要更加关注商户的自运营能力,提供更适合KA商户的店铺自主配置能力。

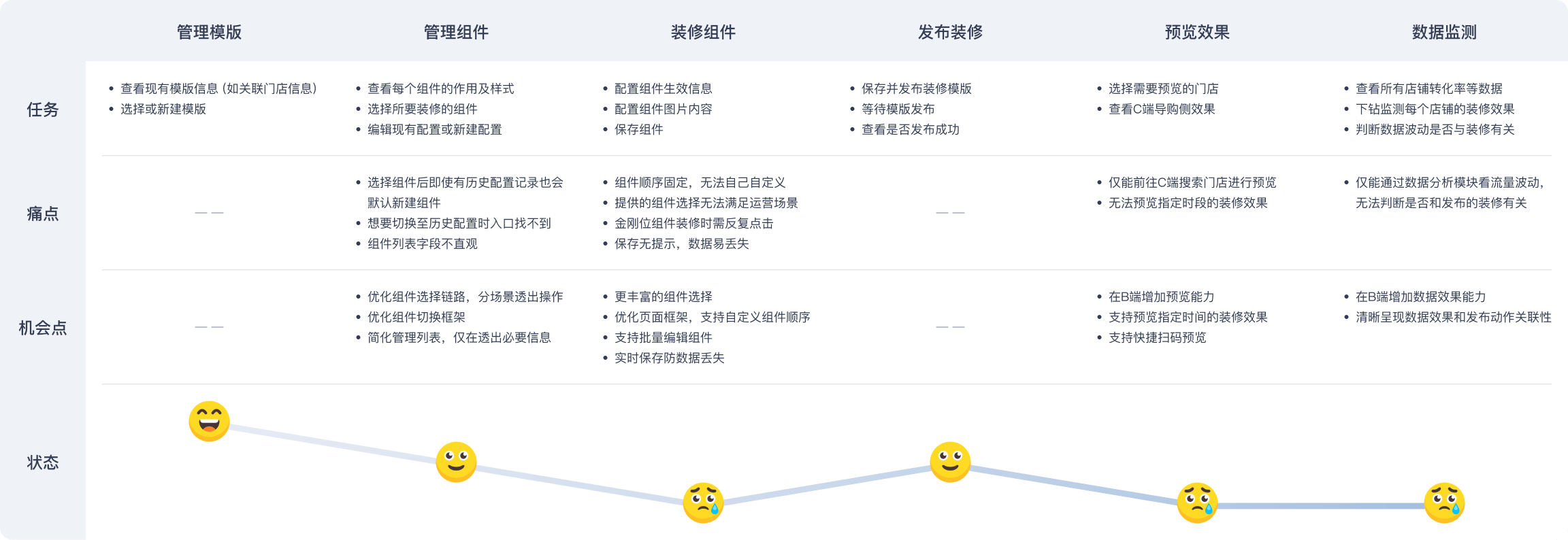
通过制作用户体验地图,我们可以直观地了解用户从装修中到装修后的全链路动作和机会点,帮助甄别当前产品在能力及体验层面的不足之处,为改版提供清晰的思路。从地图中可以看出,商户在装修组件以及装修后效果检测中存在明显痛点。

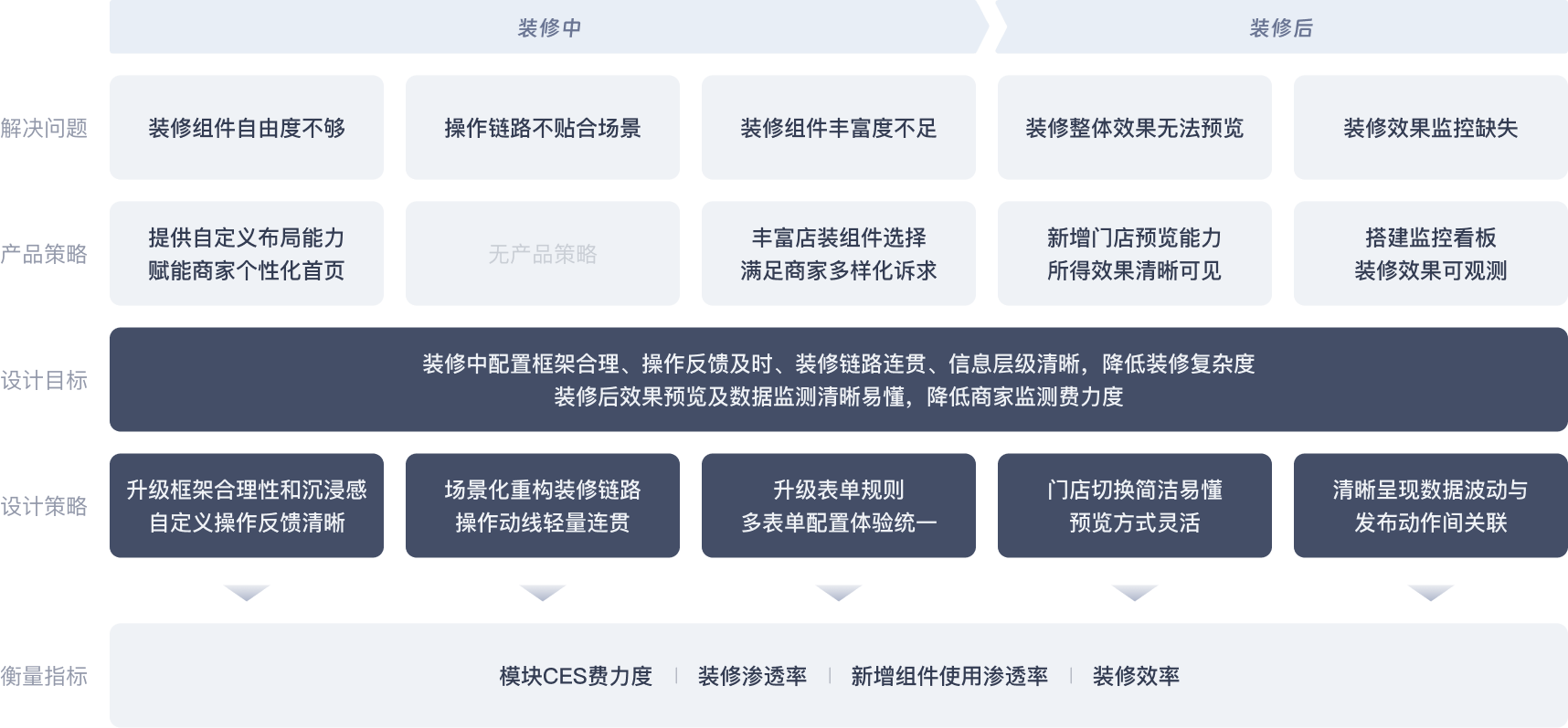
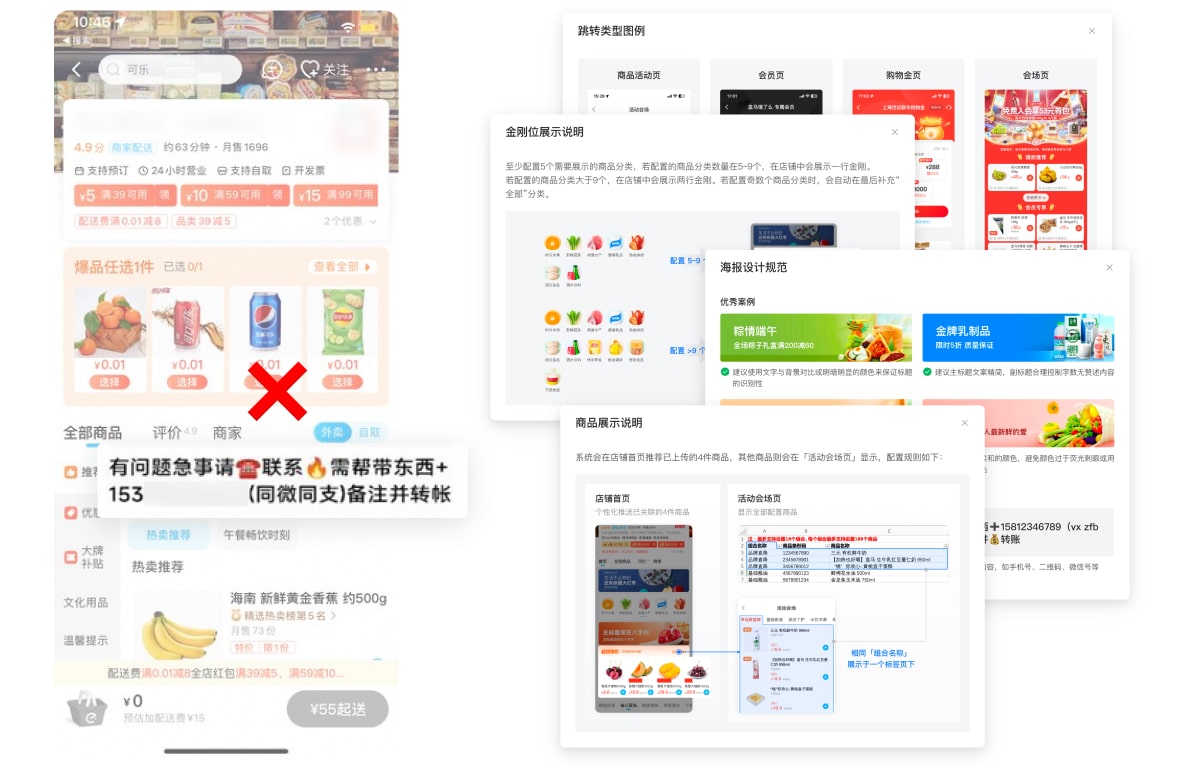
结合用户体验地图以及商家拜访反馈的痛点,一站购装修目前存在装修自由度不够、装修链路不贴合操作场景、装修组件丰富度不足、装修无法预览、装修效果无法监控五大问题,都一定程度上影响了商家的运营意愿度,不利于饿了么在即时零售赛道上的增长。
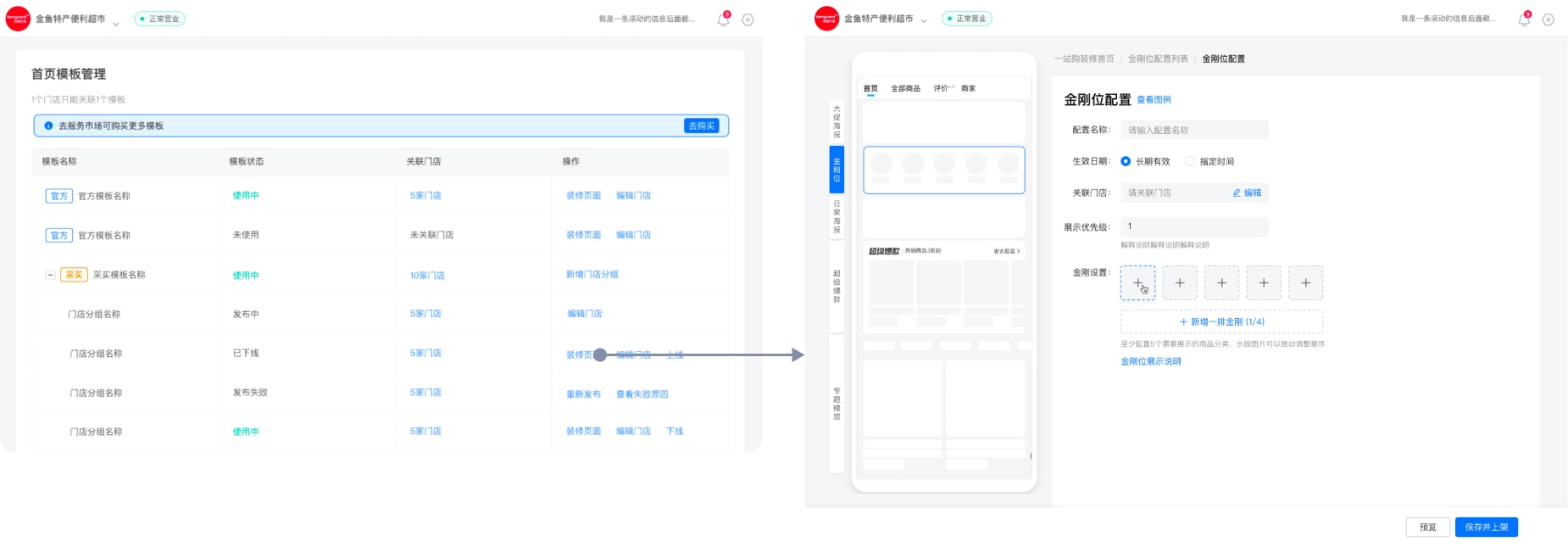
组件顺序写死,商家可干预范围较低,导致无法做个性化装修

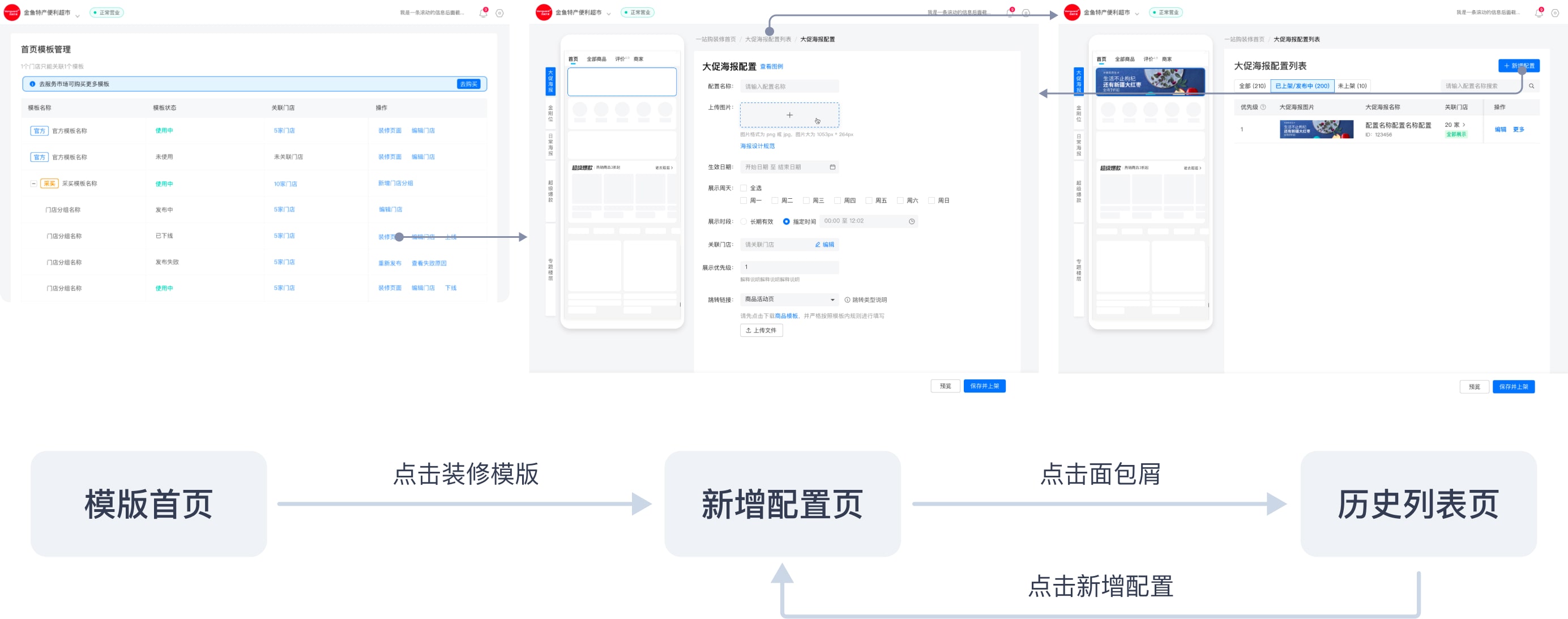
由于历史原因,商家编辑现有配置时必须先通过在新建页面找到对应组件,再点击面包屑的方式到达历史配置列表,路径不合理

通过对比饿了么和竞对的组件丰富度,发现其差距较大,且商家对于缺失能力诉求较高

当门店装修完成后,需要前往C端查看效果,链路繁琐

缺少途径直观了解数据转化,无法验证装修为门店带来的收益

通过拆解五大痛点所需的产品能力升级,细化至对应设计策略,在产品能力升级的基础上挖掘设计机会点,进一步提升用户体验。

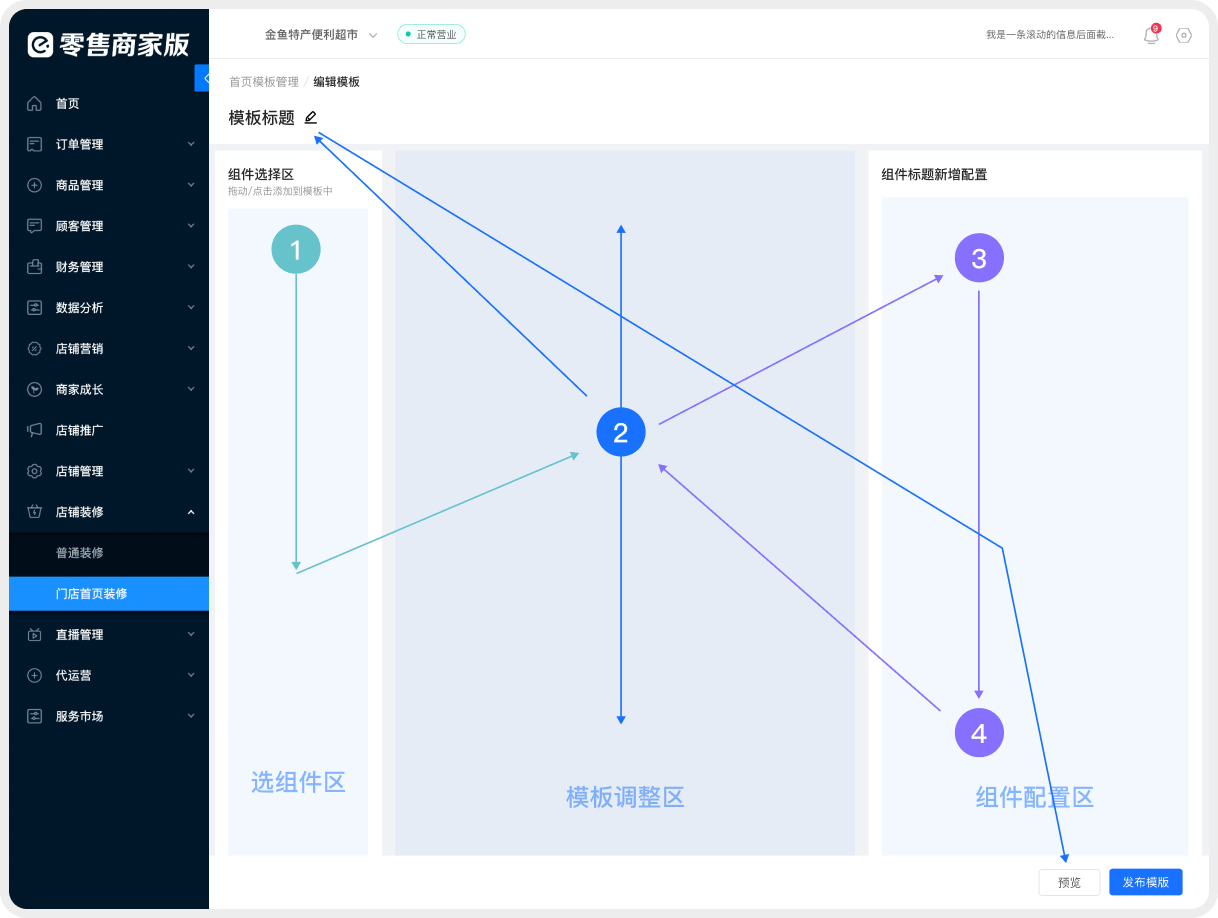
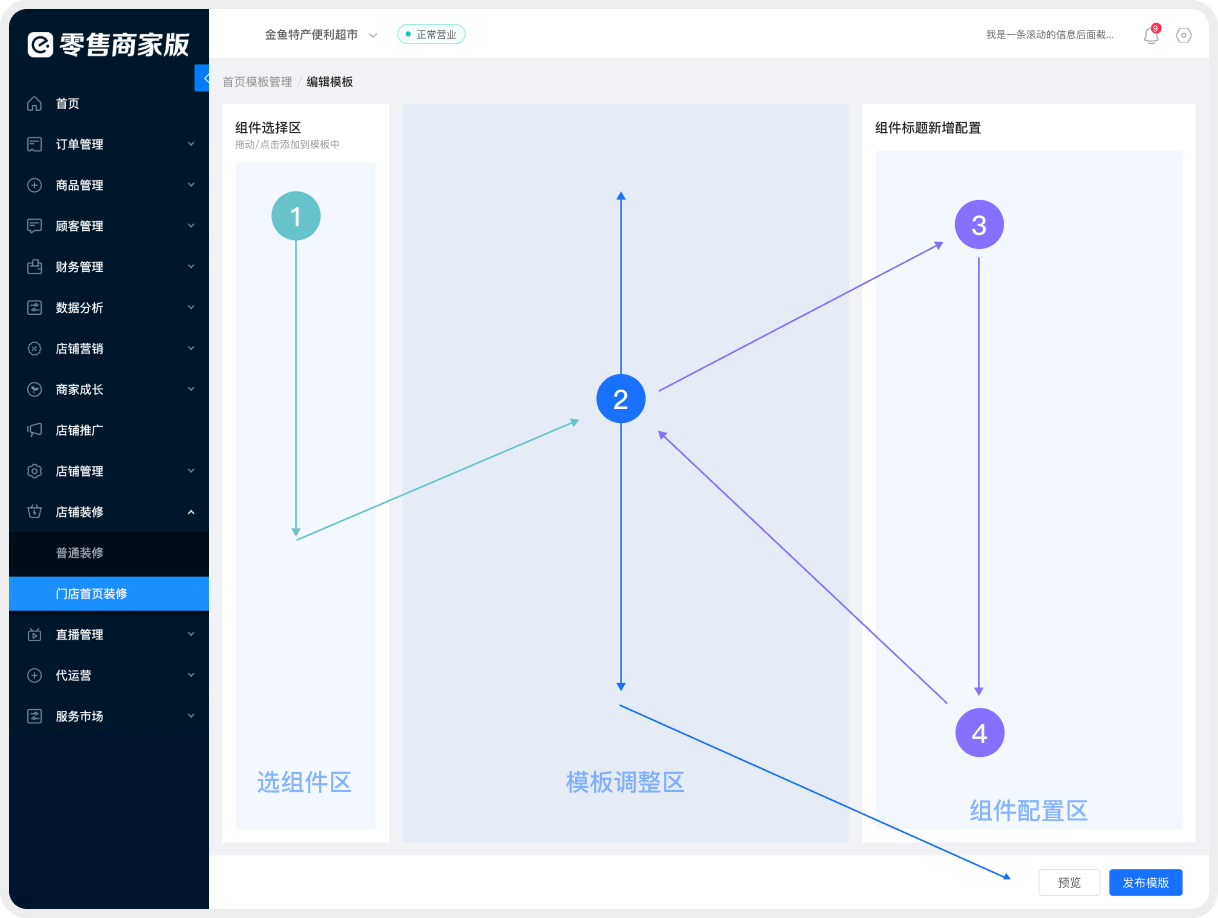
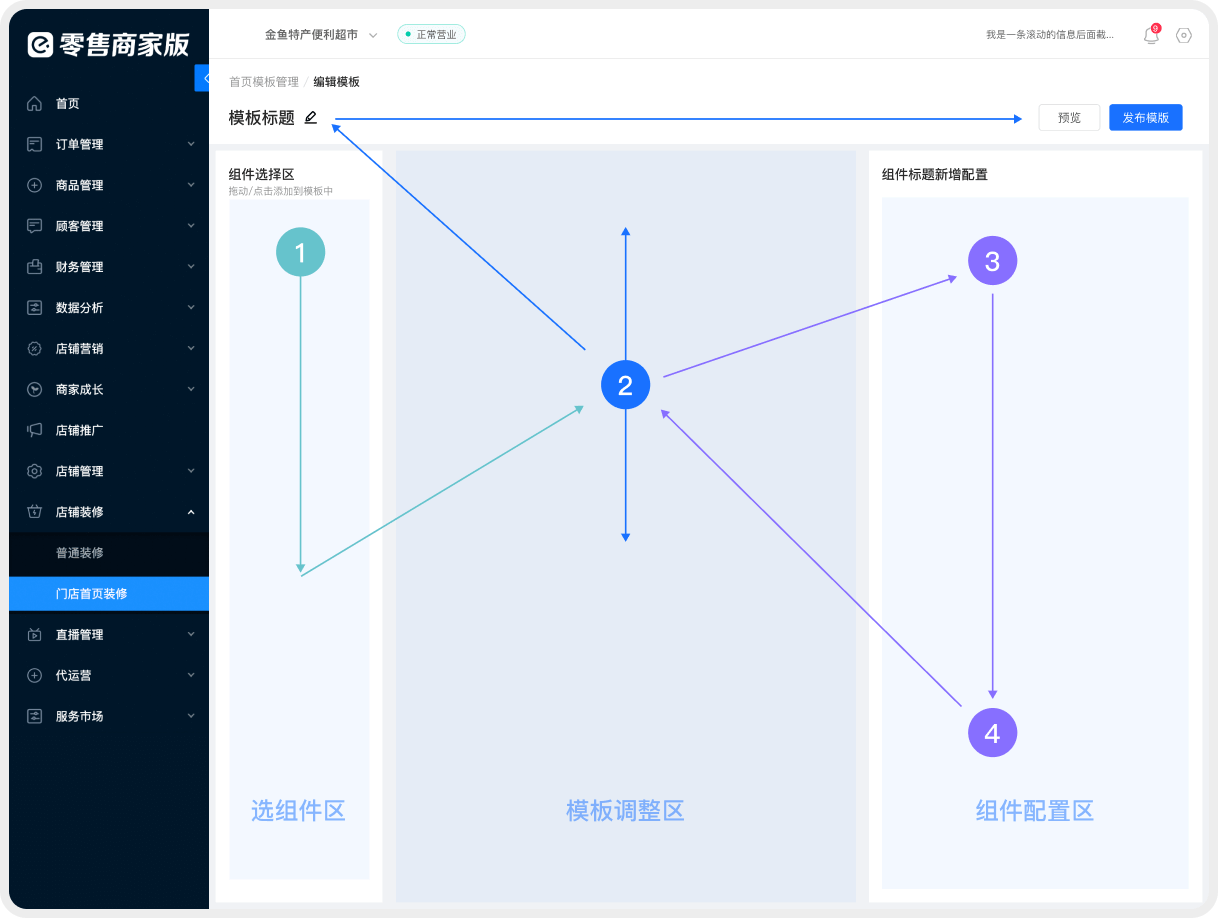
在产品侧新增了自定义组件排序的能力基础上,整体装修的店铺框架需要做调整。那么如何设计更沉浸、符合操作习惯的框架,如何使自定义各个操作节点流畅,成为了这个问题的设计切入点。
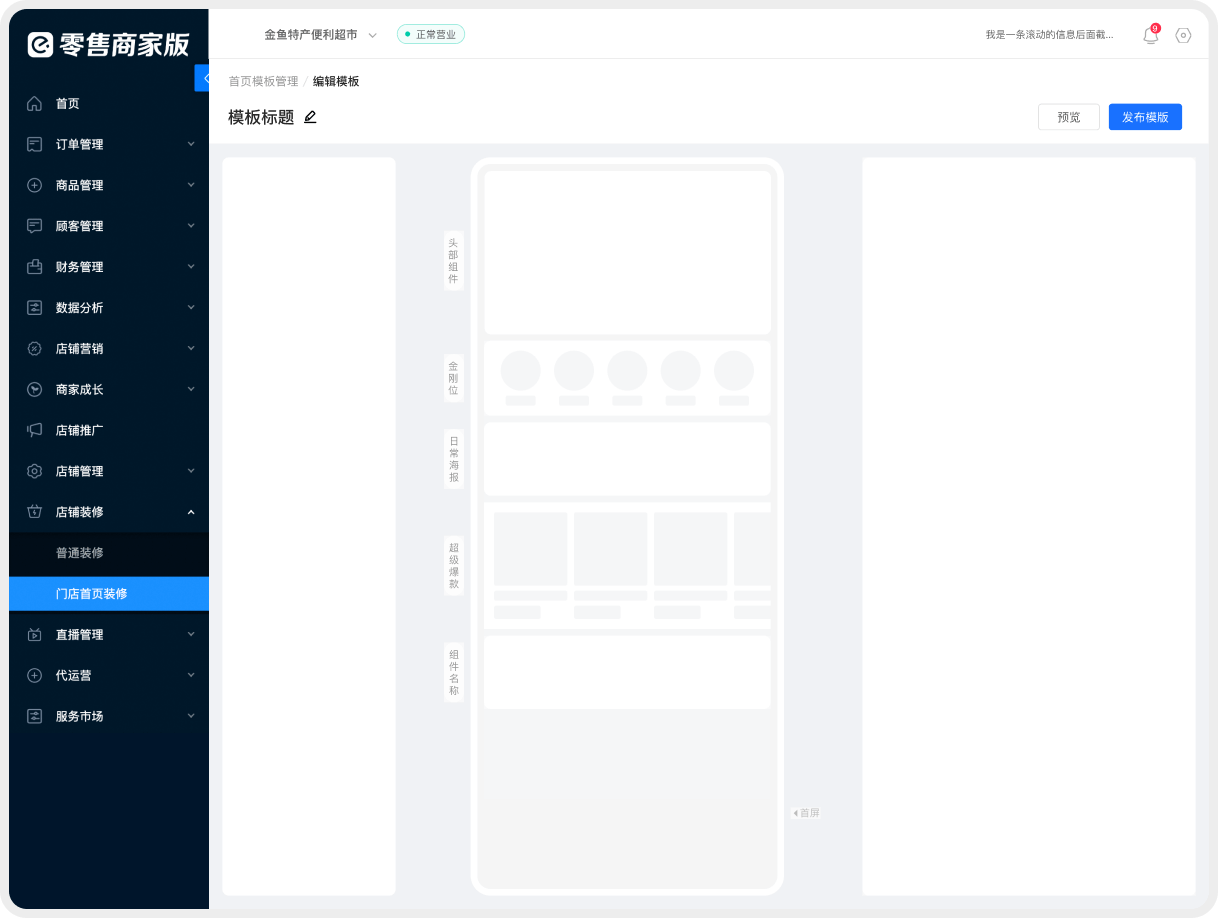
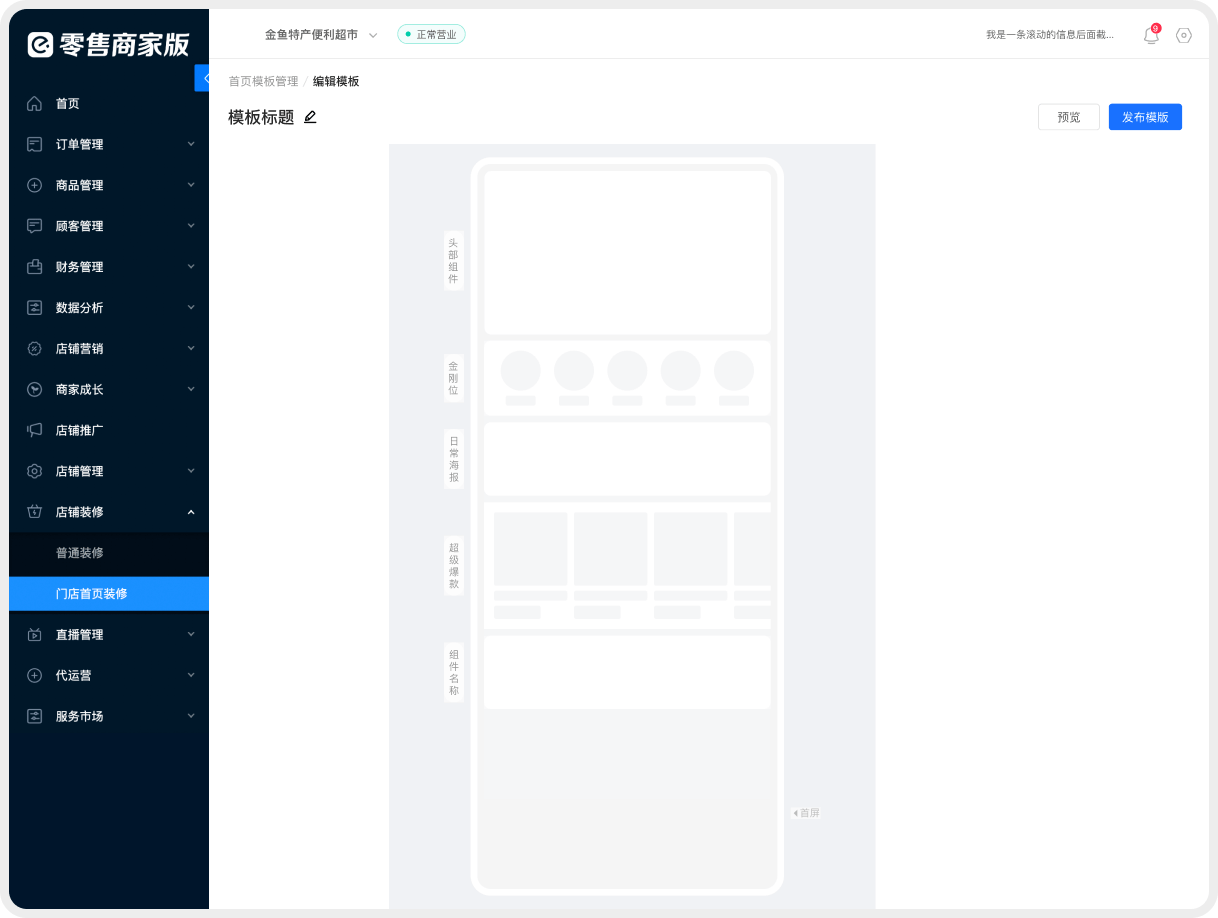
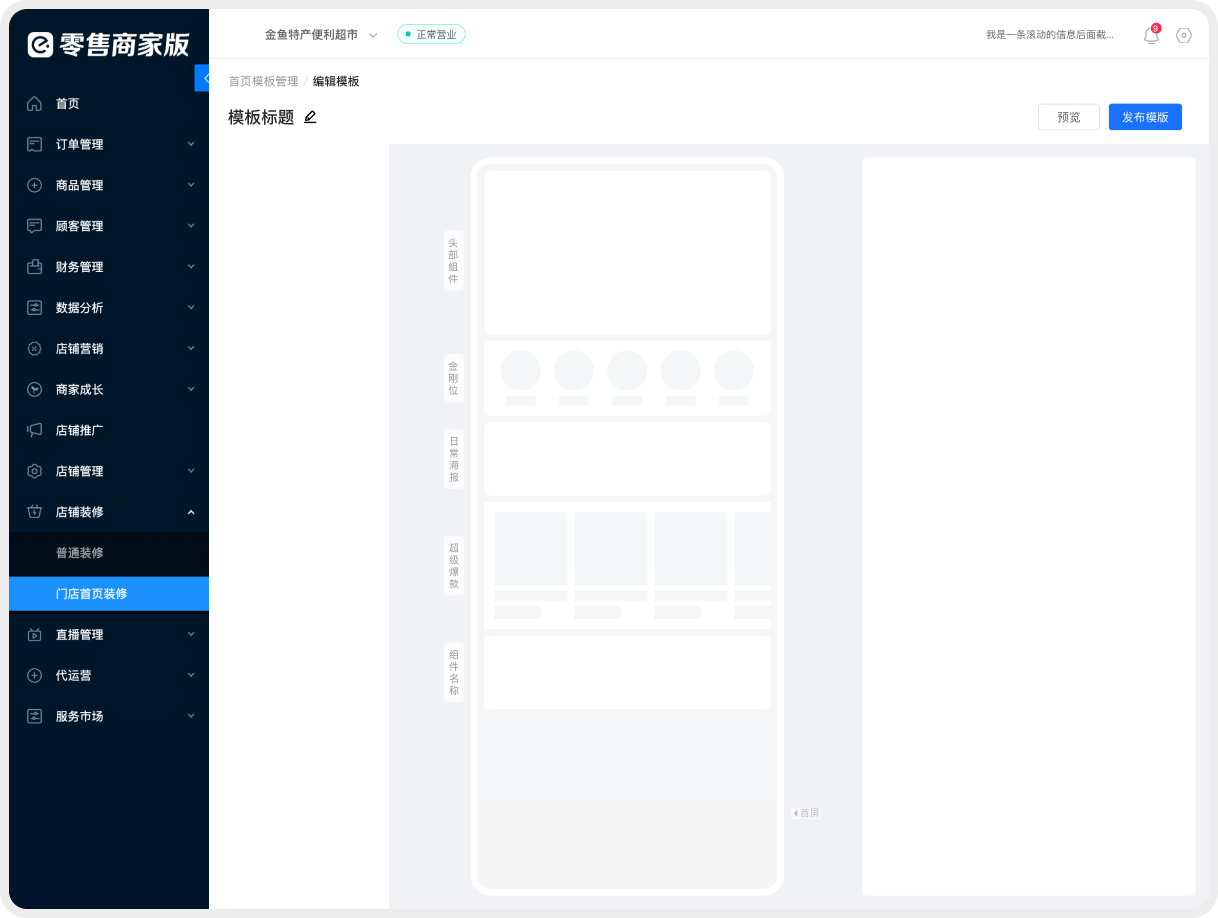
1)【框架结构】重构页面框架,中间预览两侧操作更沉浸,配置开始至完结动线设计流畅。



2)【内容区域】通过卡片/通栏的设计对比,决策呼吸感、灵活度适中的方案。



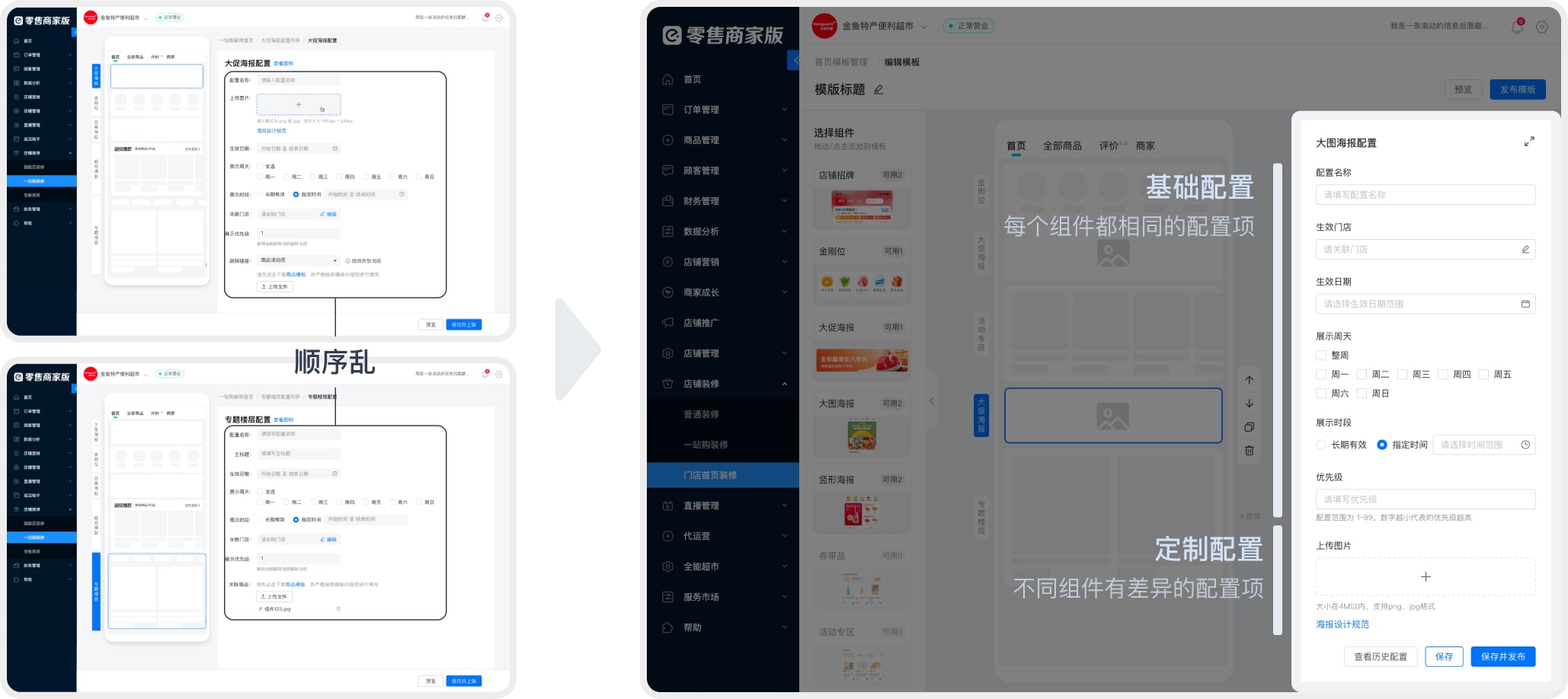
梳理自定义操作各个节点及其用户目的,挖掘设计细节点。
| 操作 | 用户目的 | 设计亮点 |
|---|---|---|
| 添加前 | 了解组件样式并选择 | 隐藏配置区强聚焦、大图预览看清组件 |
| 添加中 | 把组件添加至适宜的位置 | 拖拽时可用坑位及时反馈 |
| 添加后 | 配置组件信息 | 显示右侧配置区,引导视觉动线 |
| 复制 | 直接在当前模版中复制已有组件 | 复制结果与原本组件相邻易见 |
| 上下移 | 把组件调整至适宜的位置 | 不可调整时对应按钮置灰 |
| 删除 | 删除不需要的组件 | 轻量二次确认防误触 |
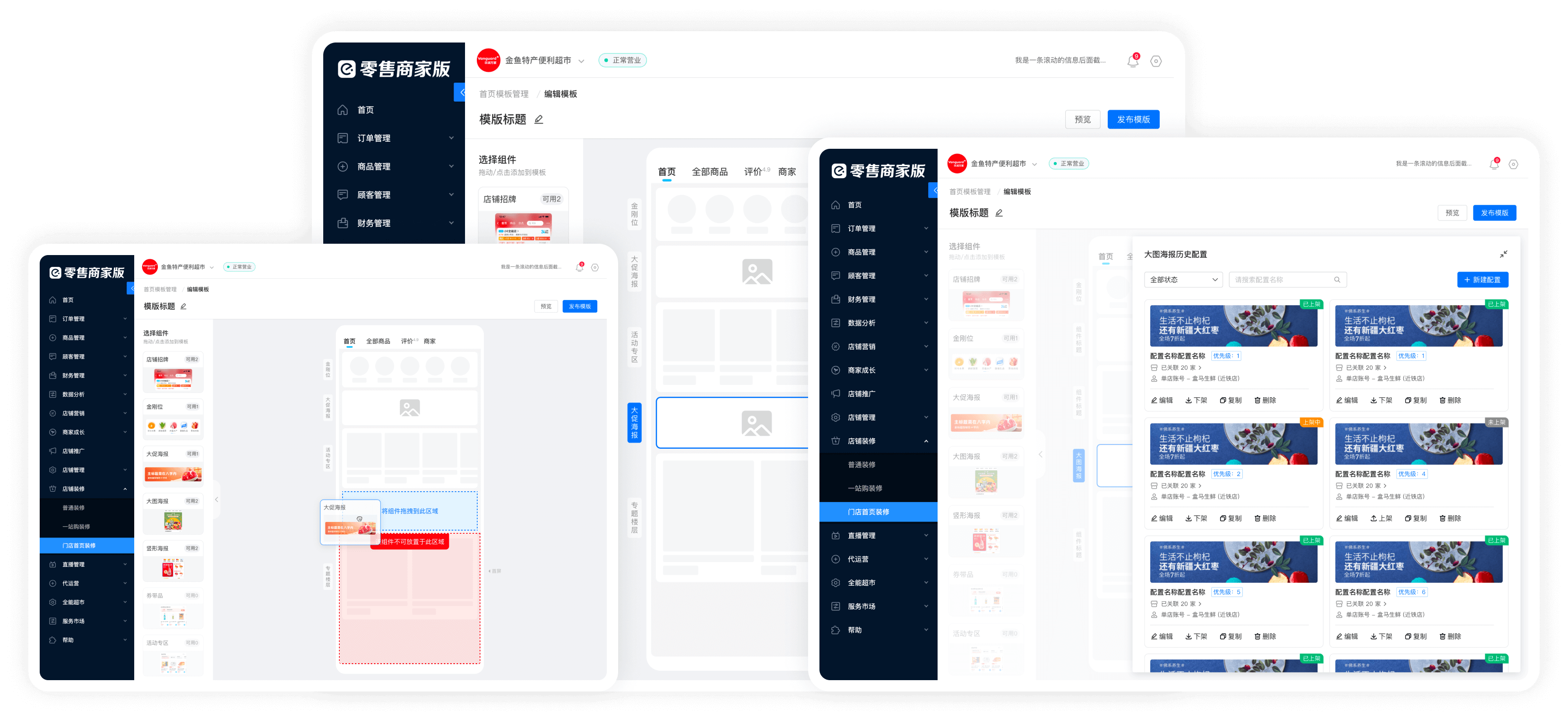
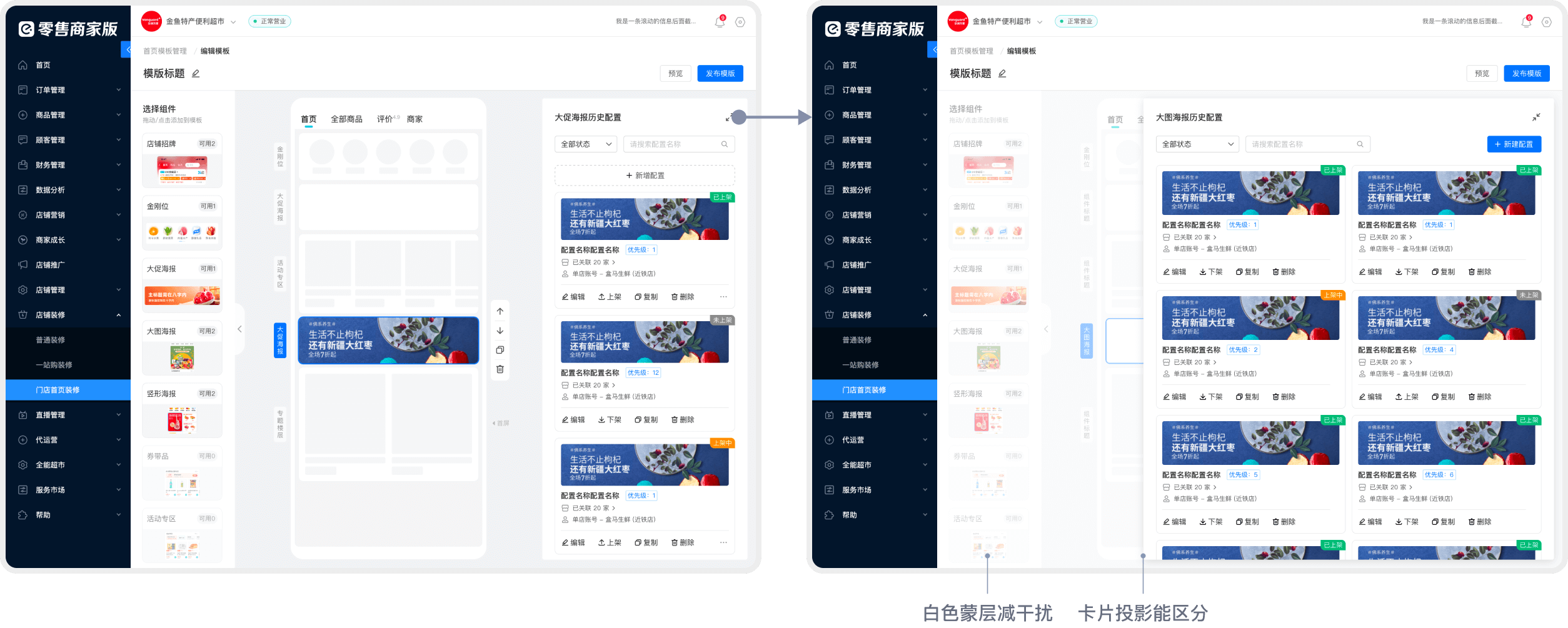
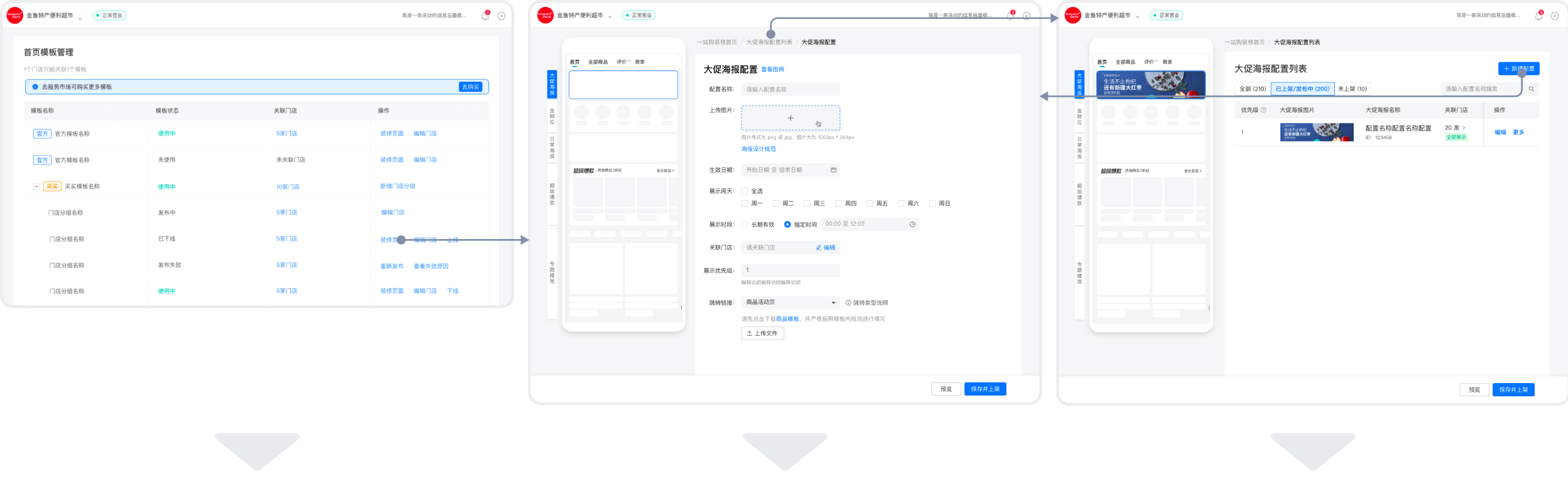
打散线上交互链路,看「新增装修」和「管理历史装修」两种场景,设计上深入探索历史装修使用何种载体合适、如何基于操作场景设计灵活交互框架的问题。
通过对比抽屉、新页面、原框架三种设计方案的优劣势,基于用户学习成本、研发成本和可扩展性决策方案。

1)【操作灵活】交互操作灵活可控,支持不同场景下专注操作。


2)【场景化链路】打散线上「模版首页 -> 新建表单页 -> 历史列表页」的线性链路,通过提前预判商家操作意图设计场景化链路。当拖拽新组件至预览区后,显示新建表单页;当点击预览区现有组件时,显示配置历史列表页。



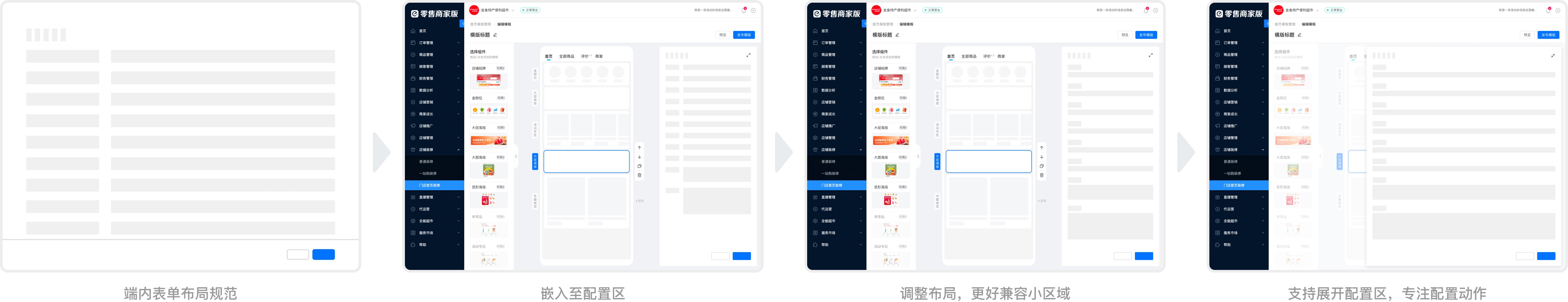
在本次改版组件数量升级的基础上,为了让商家在配置不同组件时心智统一且配置流程流畅,需要寻找如何最小化这些表单配置的学习成本的最优解。
基于平台现有表单规范,再针对小卡片容器场景进行布局调整。

基于平台现有表单规范,再针对小卡片容器场景进行布局调整。


新增7个组件,产品能力对齐竞对,提升商家装修丰富度。

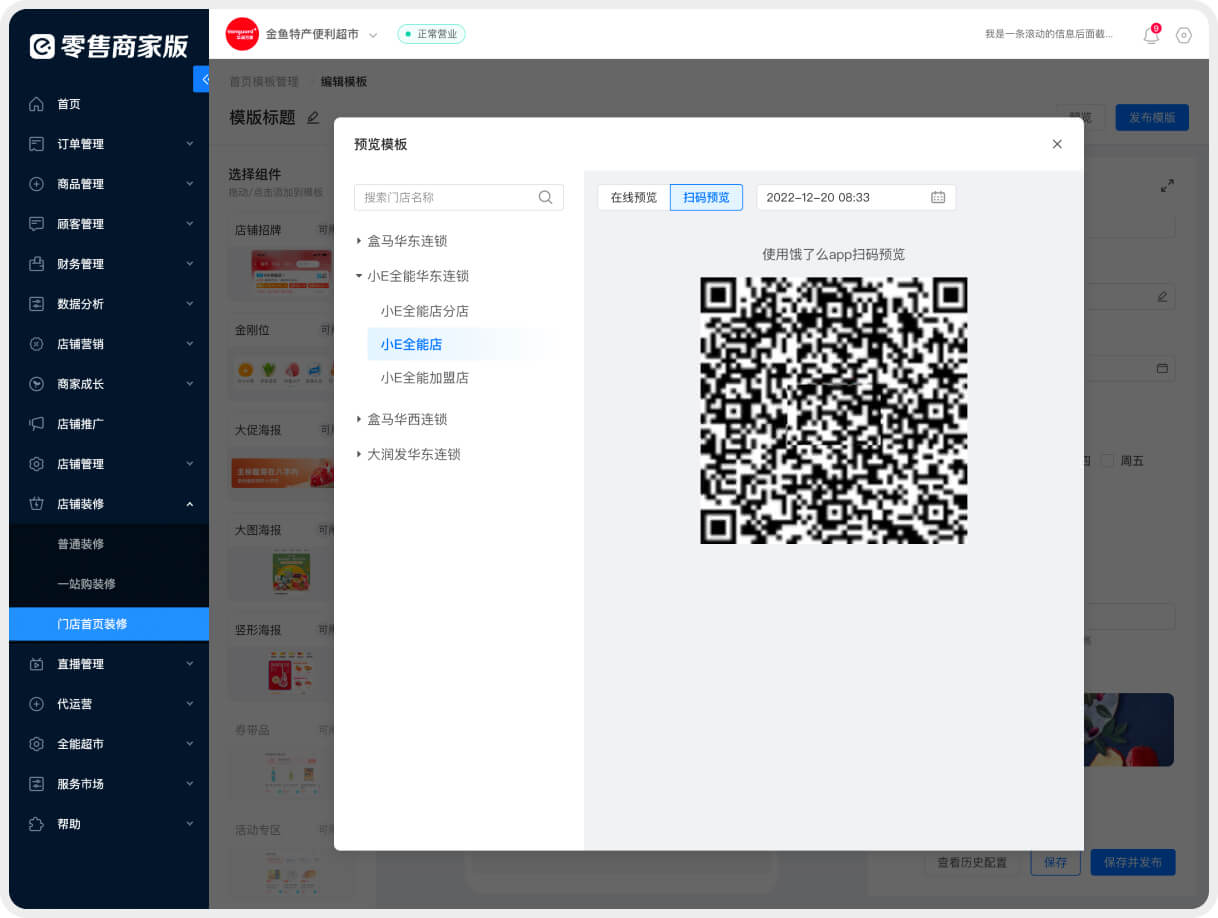
通过罗列商户在不同情况下需要预览的可能性,设计合理功能及交互。
范围:预览某个门店的装修 | 设备:PC端预览、APP端预览 | 时段:预览当前及未来样式


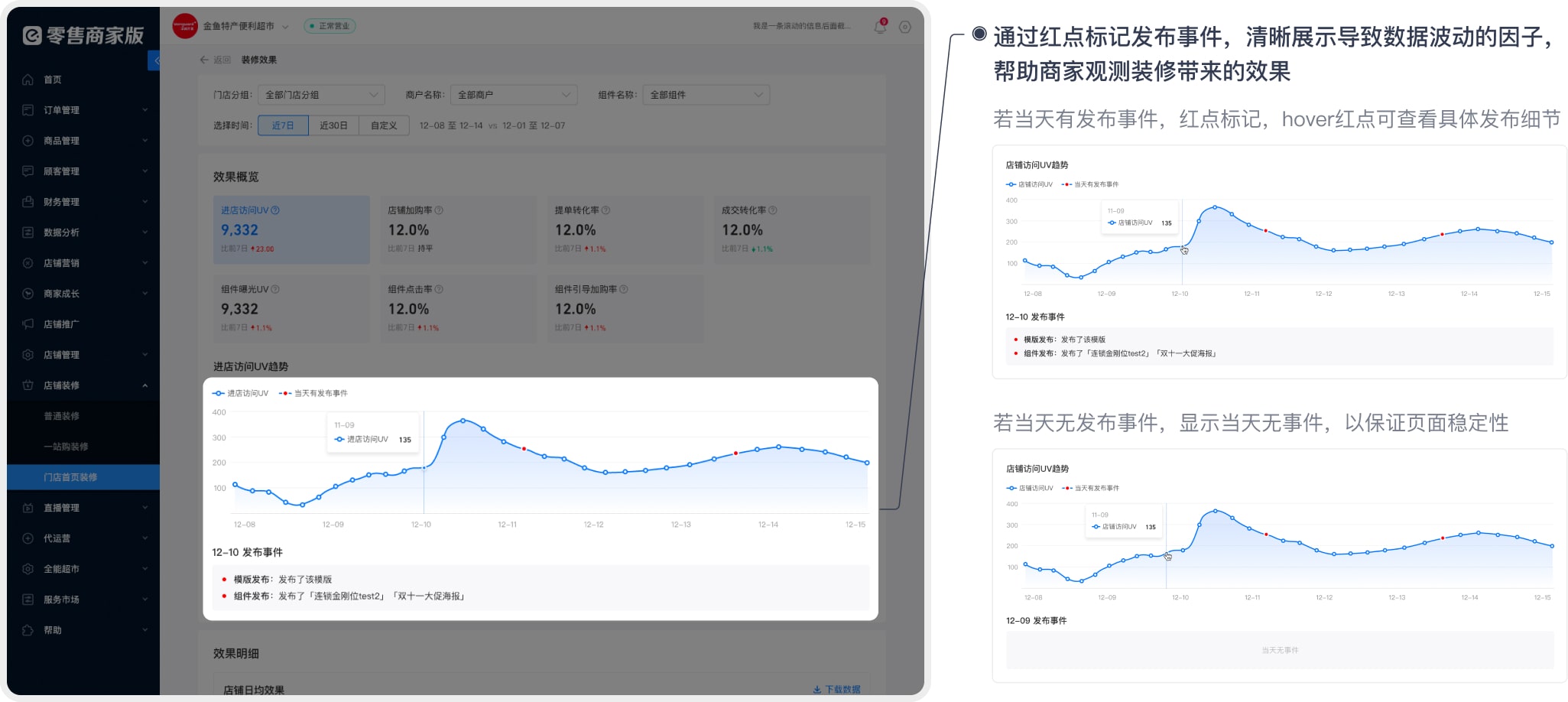
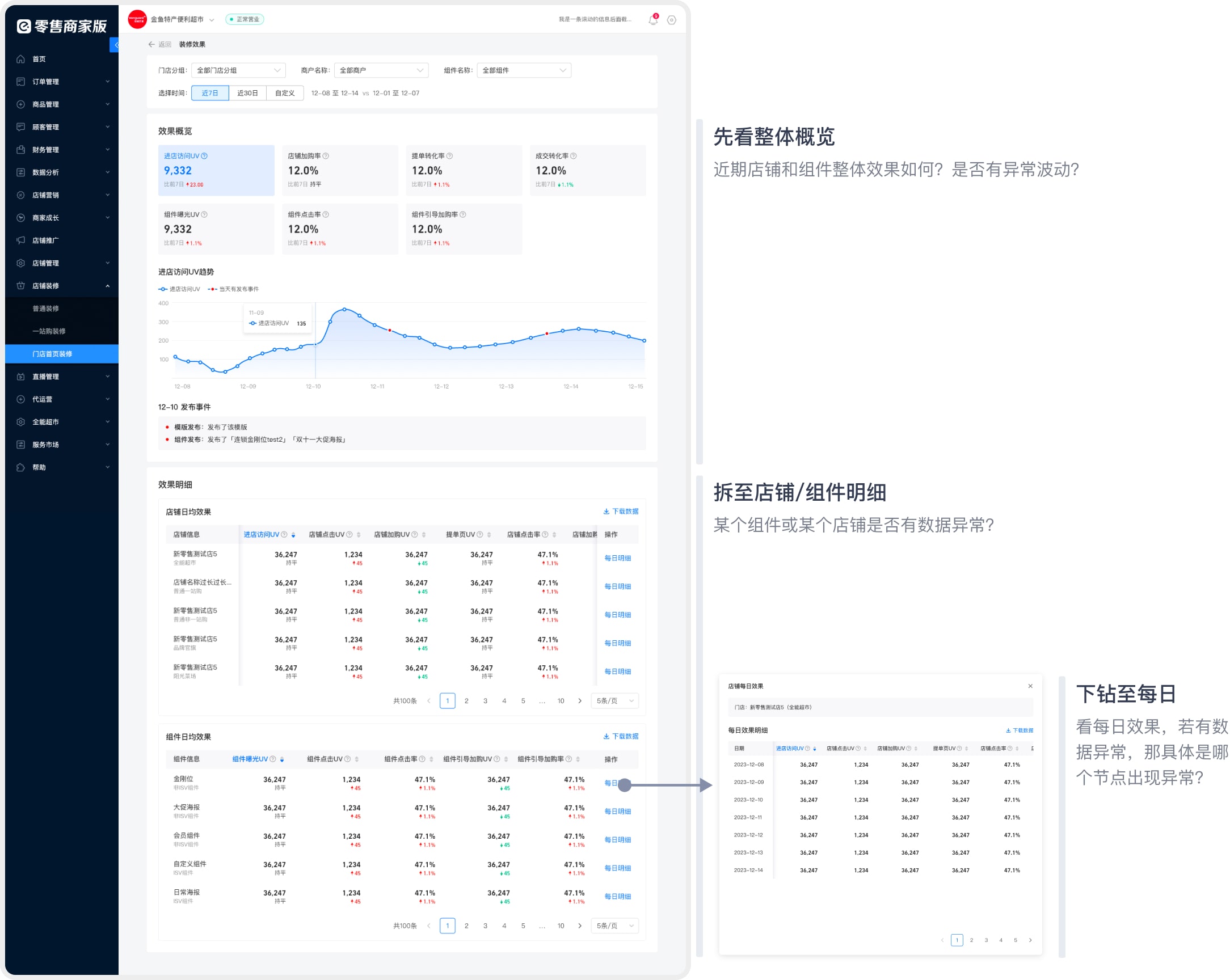
新增「装修效果分析」页面,在确保数据呈现符合看数思路的同时,关注如何让商户直观了解数据波动是否是装修导致的。
基于看数由总至细,逐步下钻的思路设计页面,引导商户「看整体 - 拆至组件/明细 - 深入每日数据定位异常」的看数思路。

通过红点增强表达发布事件,商家即可结合红点和趋势波动观测数据效果。