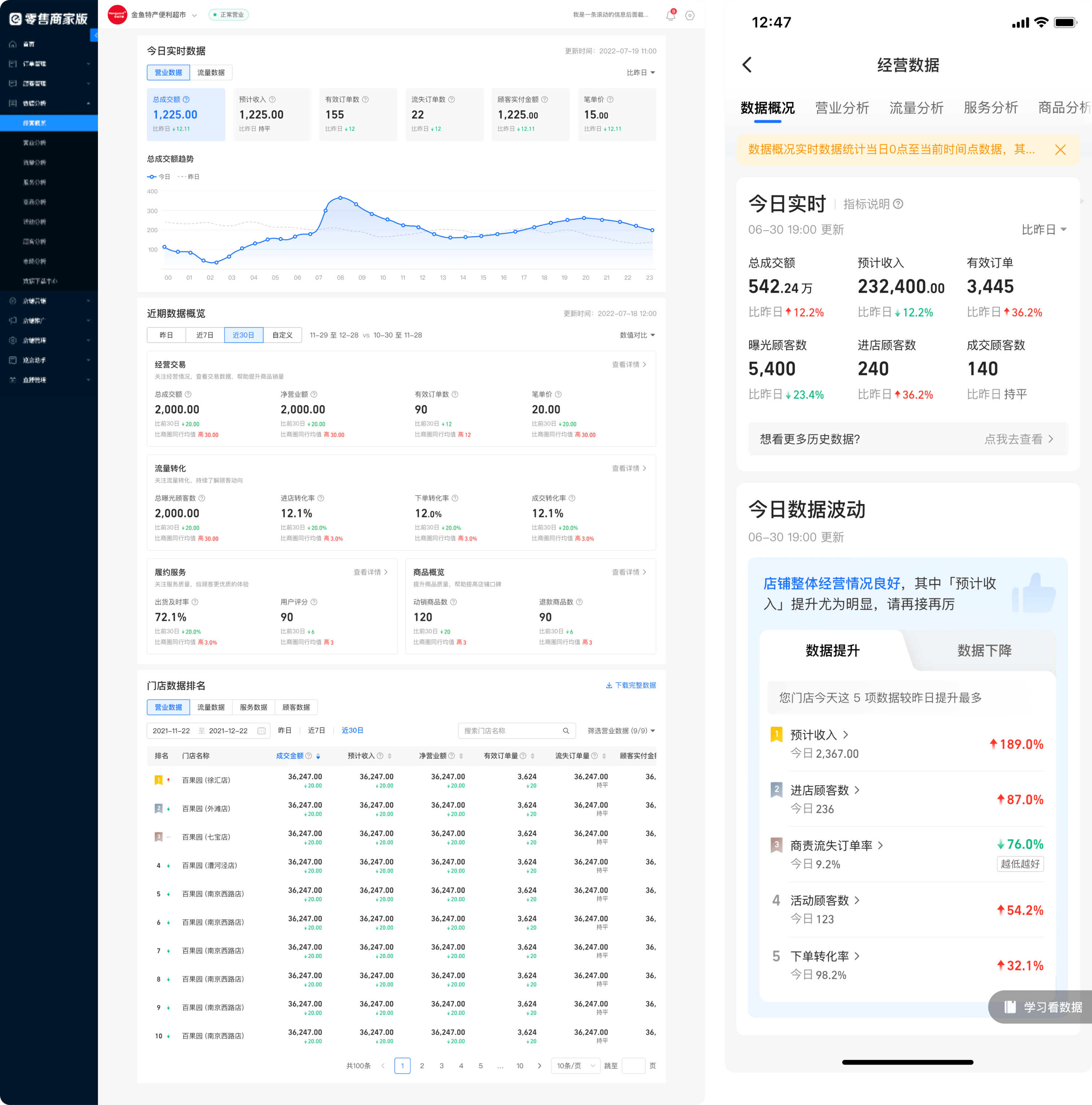
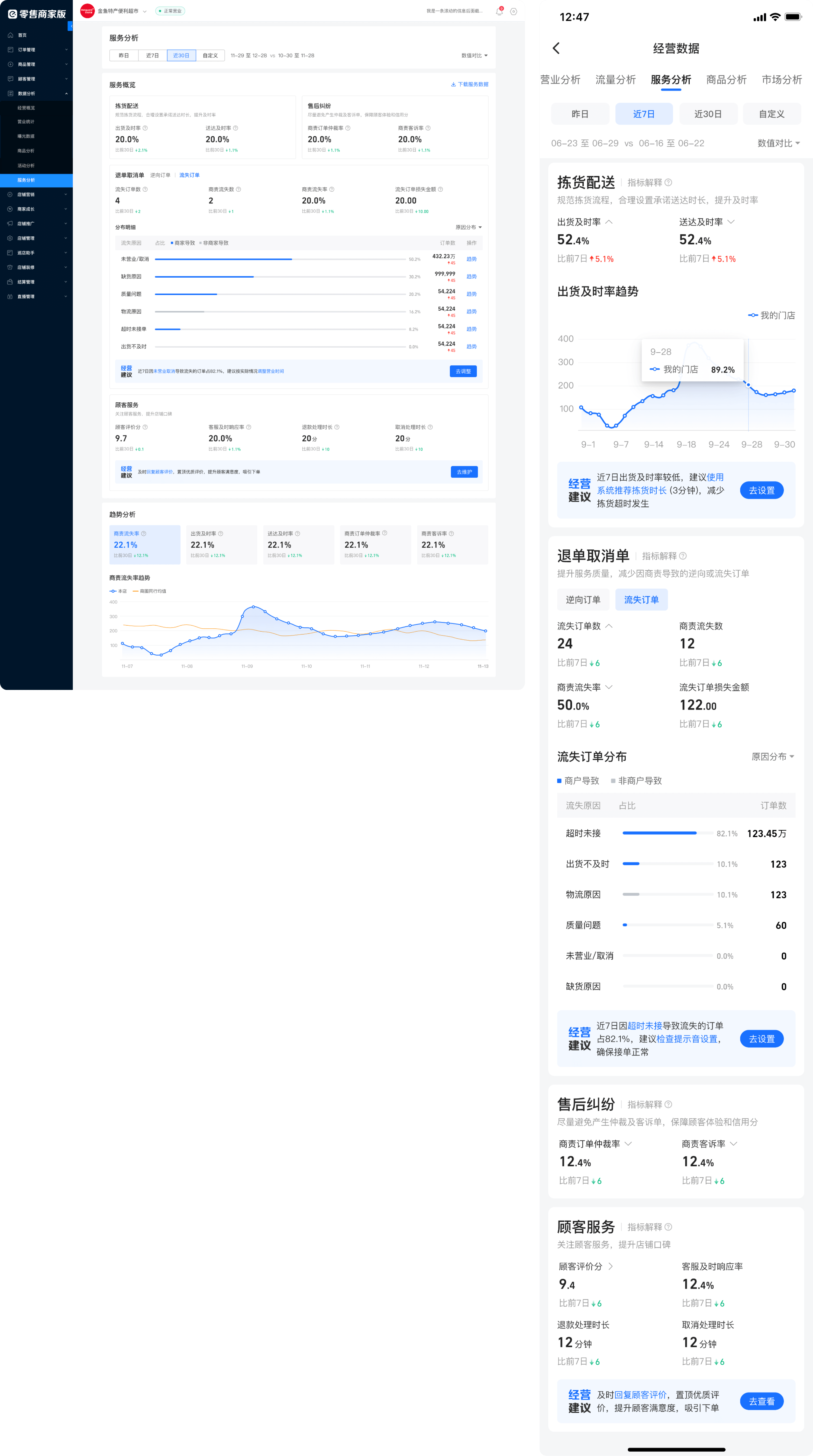
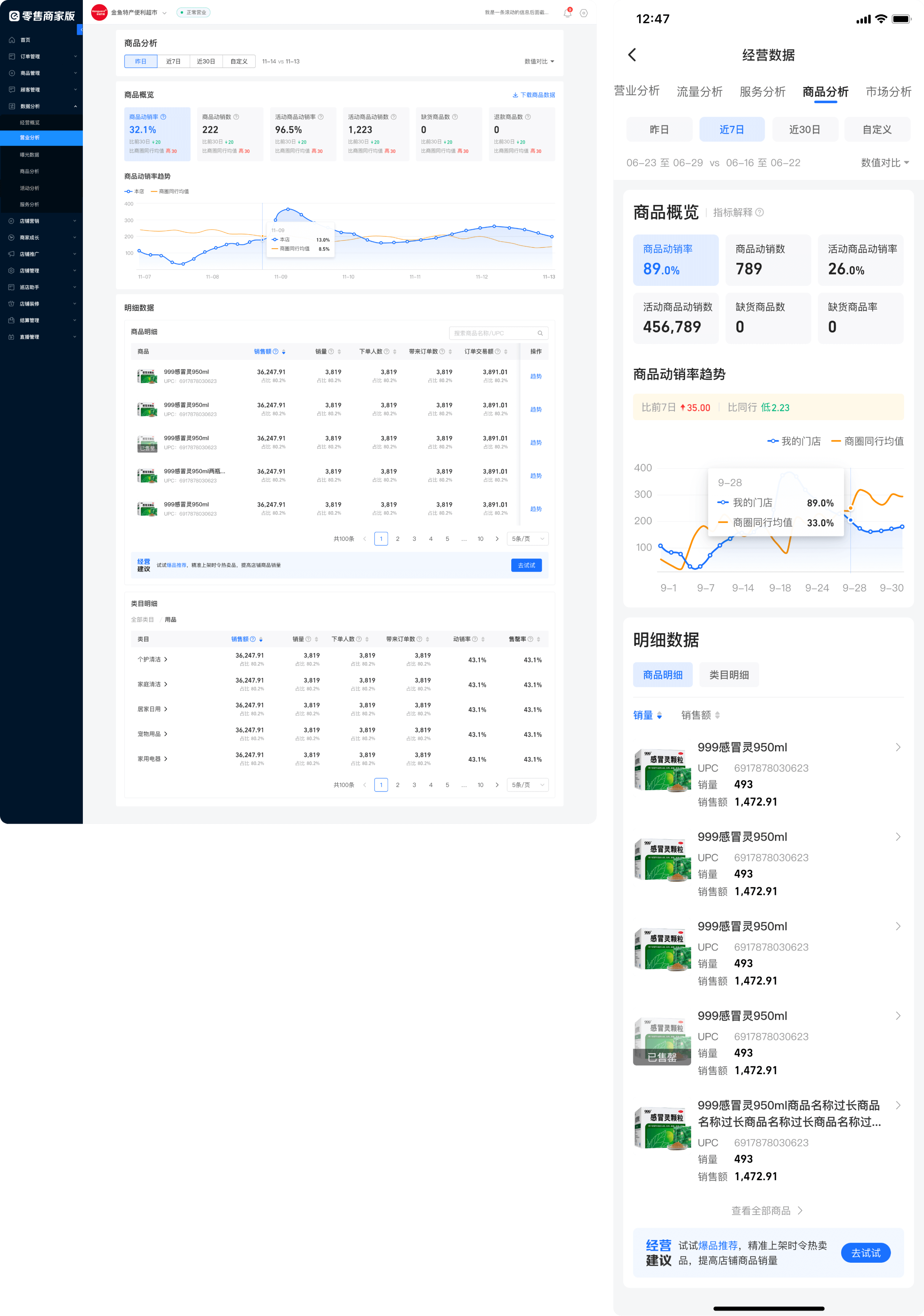
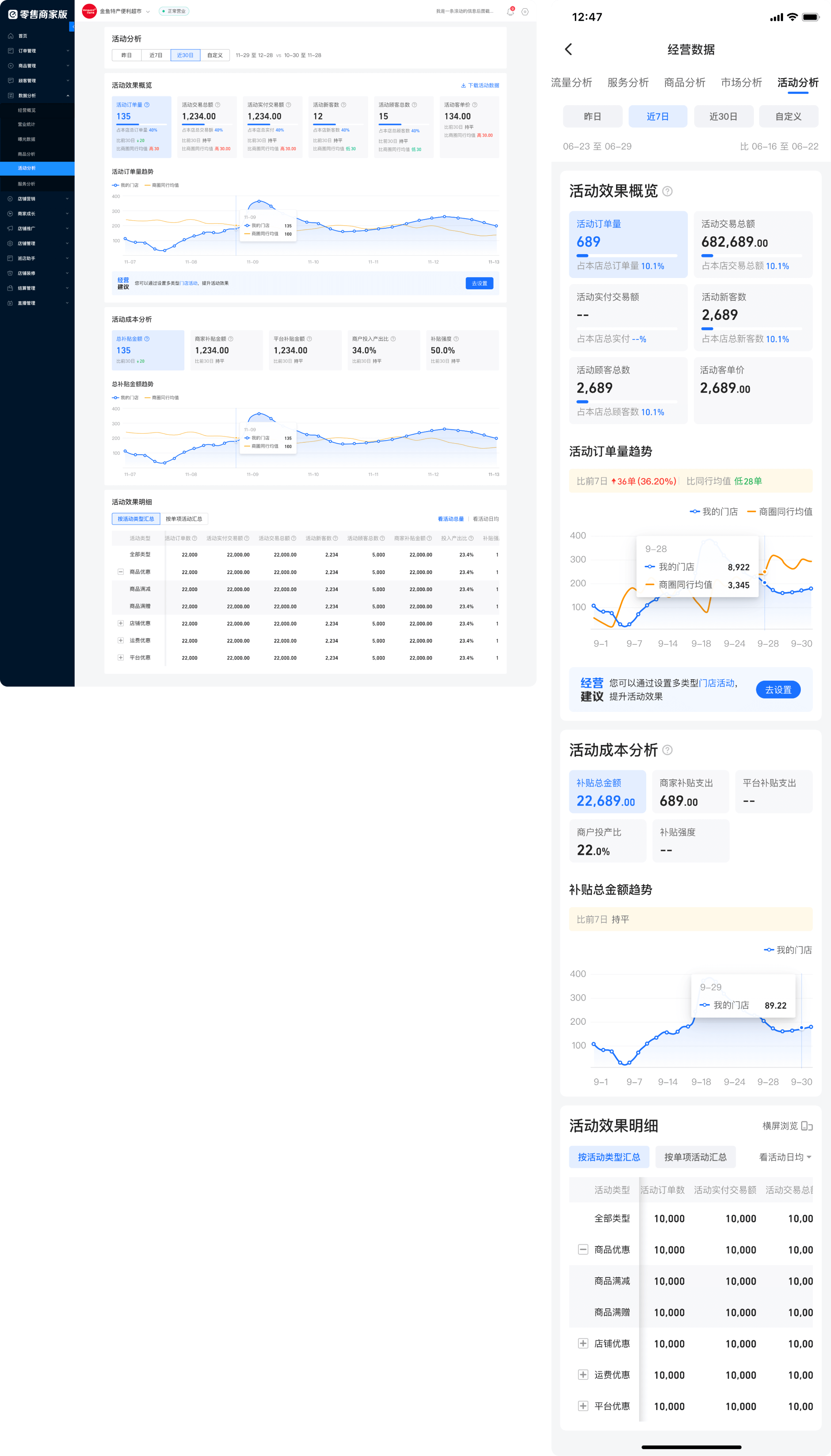
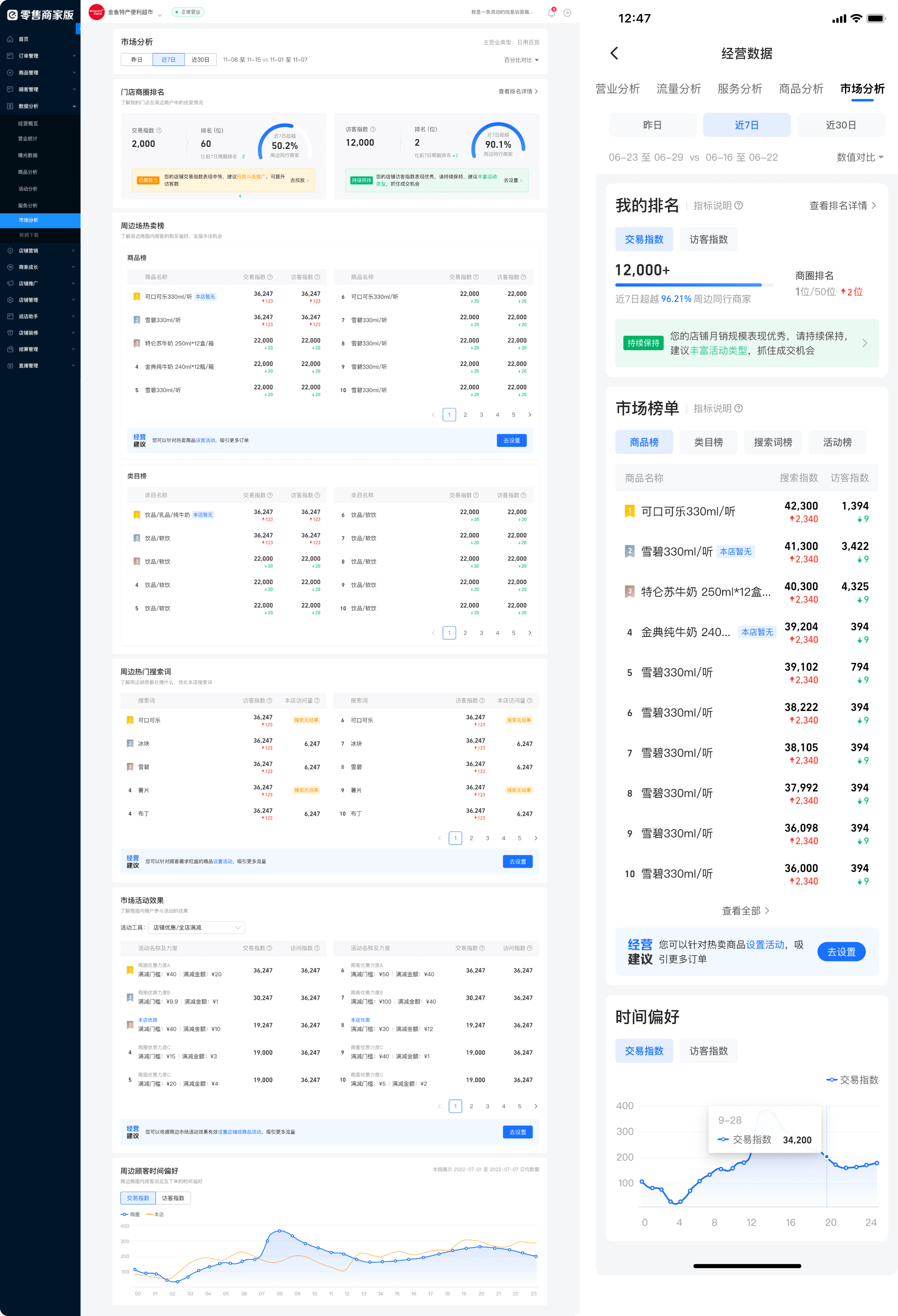
数据概览.


工具

具体动作

饿了么是中国最大的外卖平台之一,其零售业务的覆盖范围主要为商超日百、鲜花水产、医疗服务等品类的到家外卖服务。 其中数据分析模块为商家提供了经营、流量、服务、商品、活动、市场、顾客相关数据的追踪,帮助商家制定经营策略。此次改版通过体验走查、竞品分析、商家走访等手段总结的看数痛点,再根据商家看数思路及痛点进行全方位升级, 提高产品模块CES分数,降低费力度和问题工单。

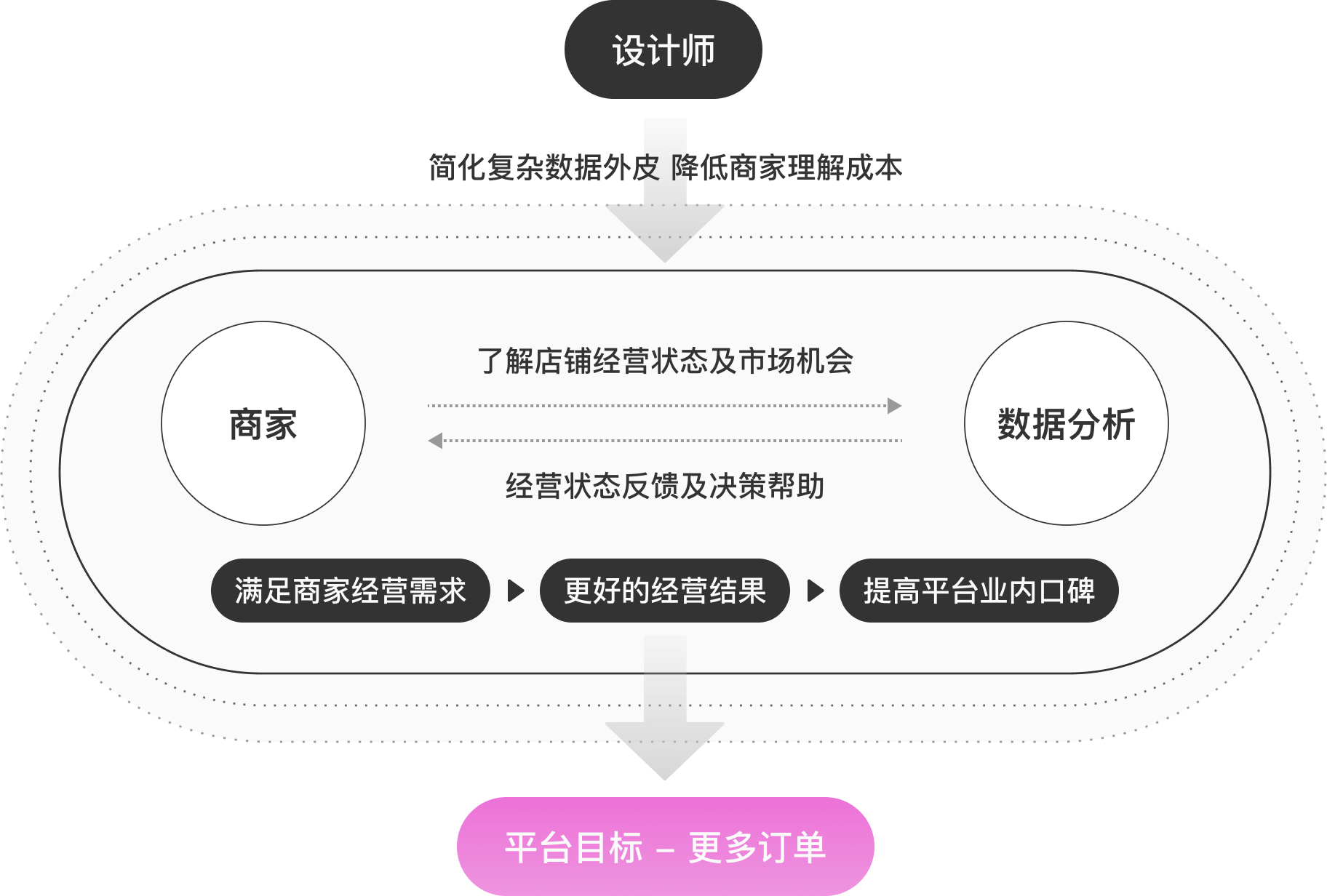
零售商家端中数据分析模块为商家提供了解自身经营状况和周边市场机会的渠道,帮助商家获得更好的经营结果,从而间接增加商家在平台的留存,并最终达到提高平台口碑、平台生意增长的目的。
因为目标用户文化水平的局限性,设计侧在此之中起到了简化复杂数据外皮,通过设计手段帮助商家低成本地看懂数据、分析数据,使产品本身最大化满足受众群体的需求。

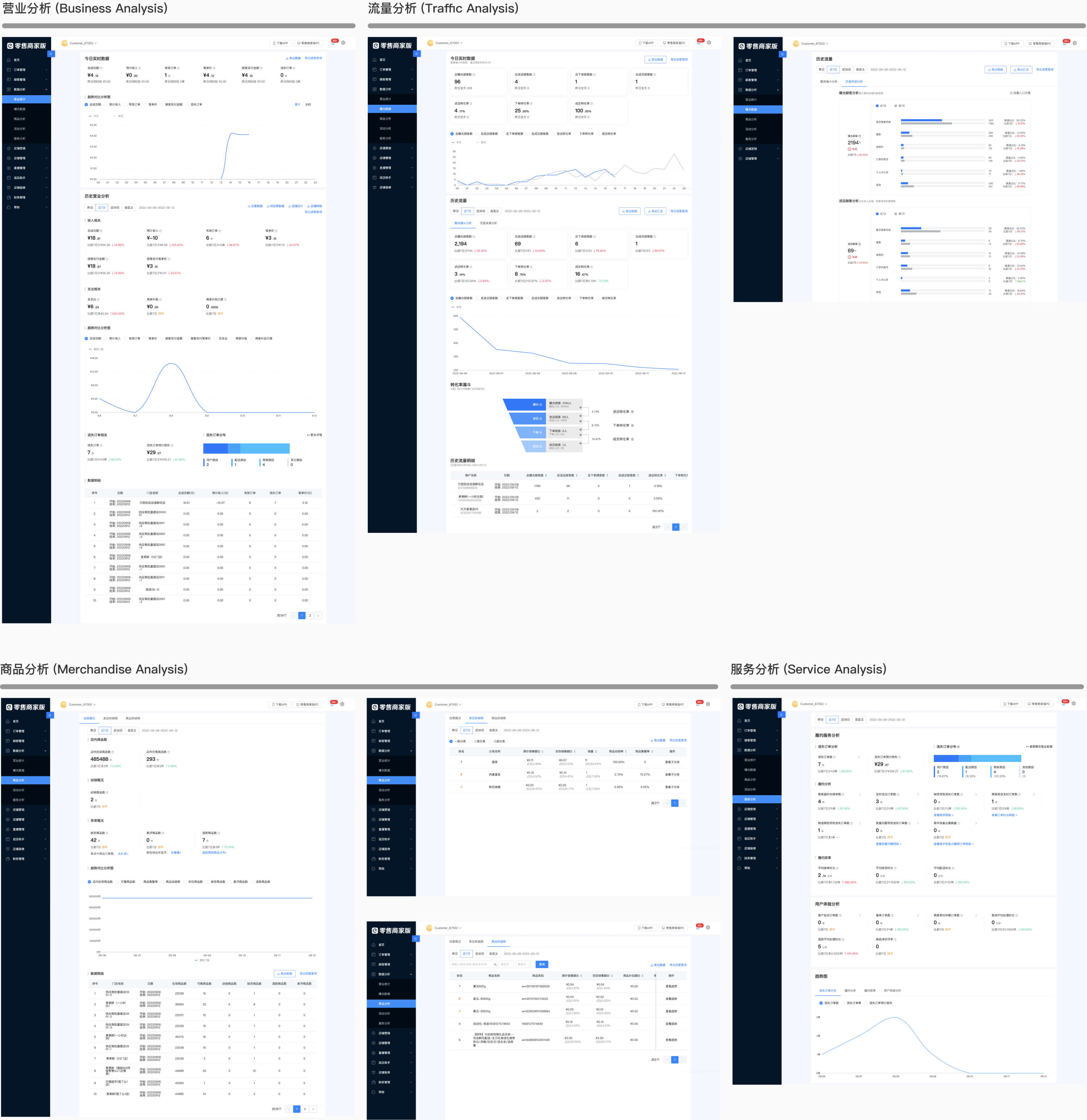
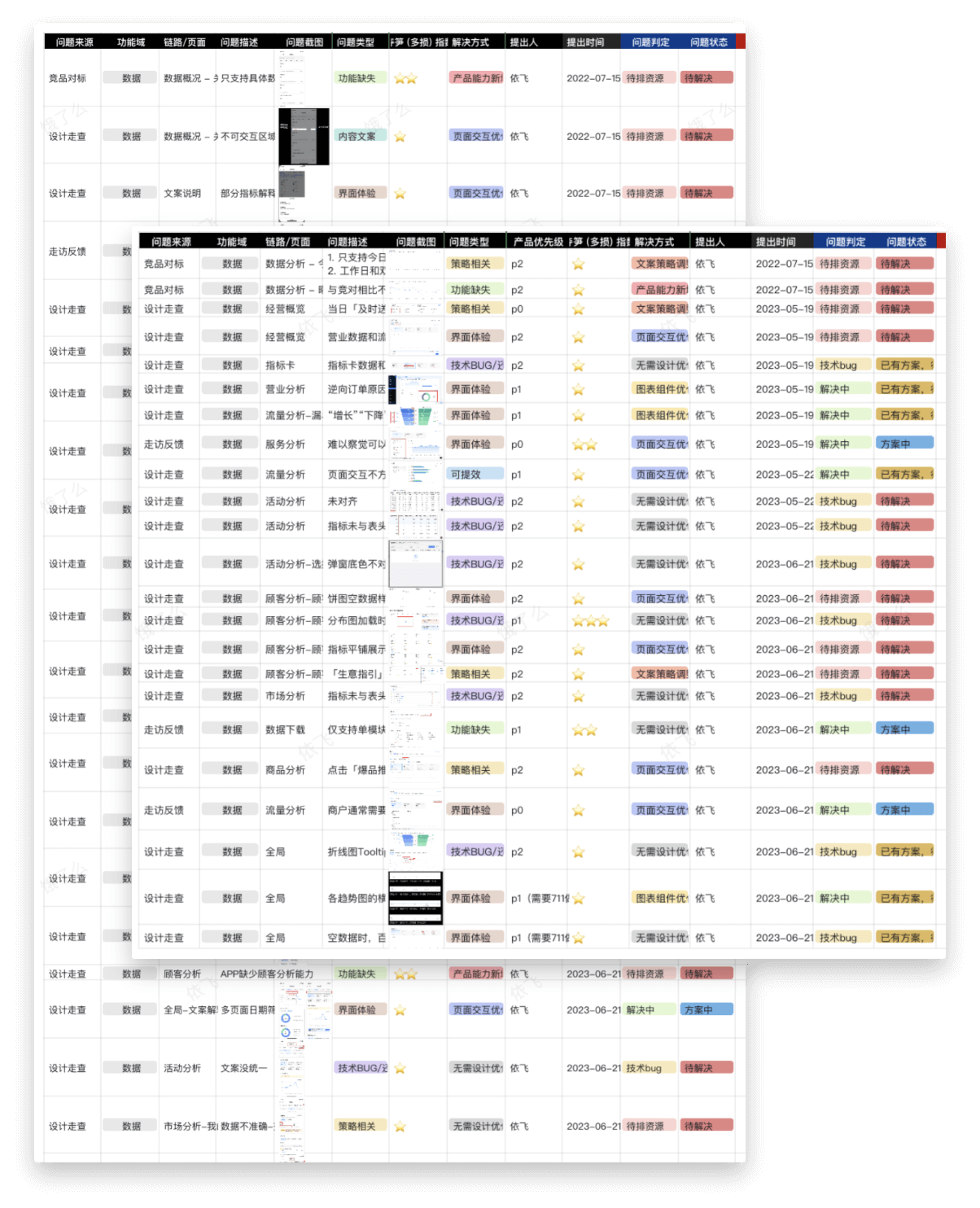
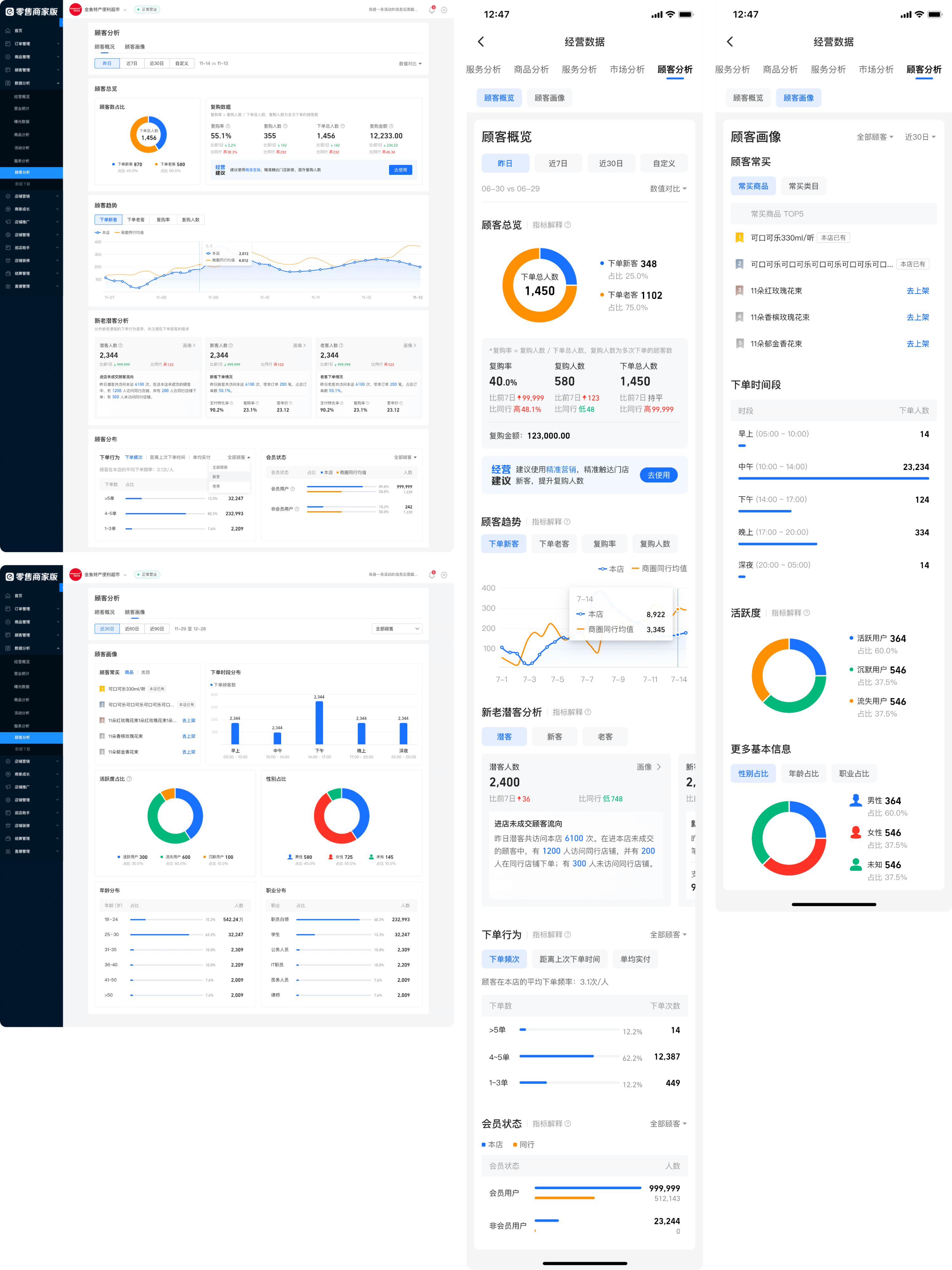
以PC端为例,整体存在模块能力欠缺、页面布局乱、无交互规范等问题。具体问题急需进一步调研。

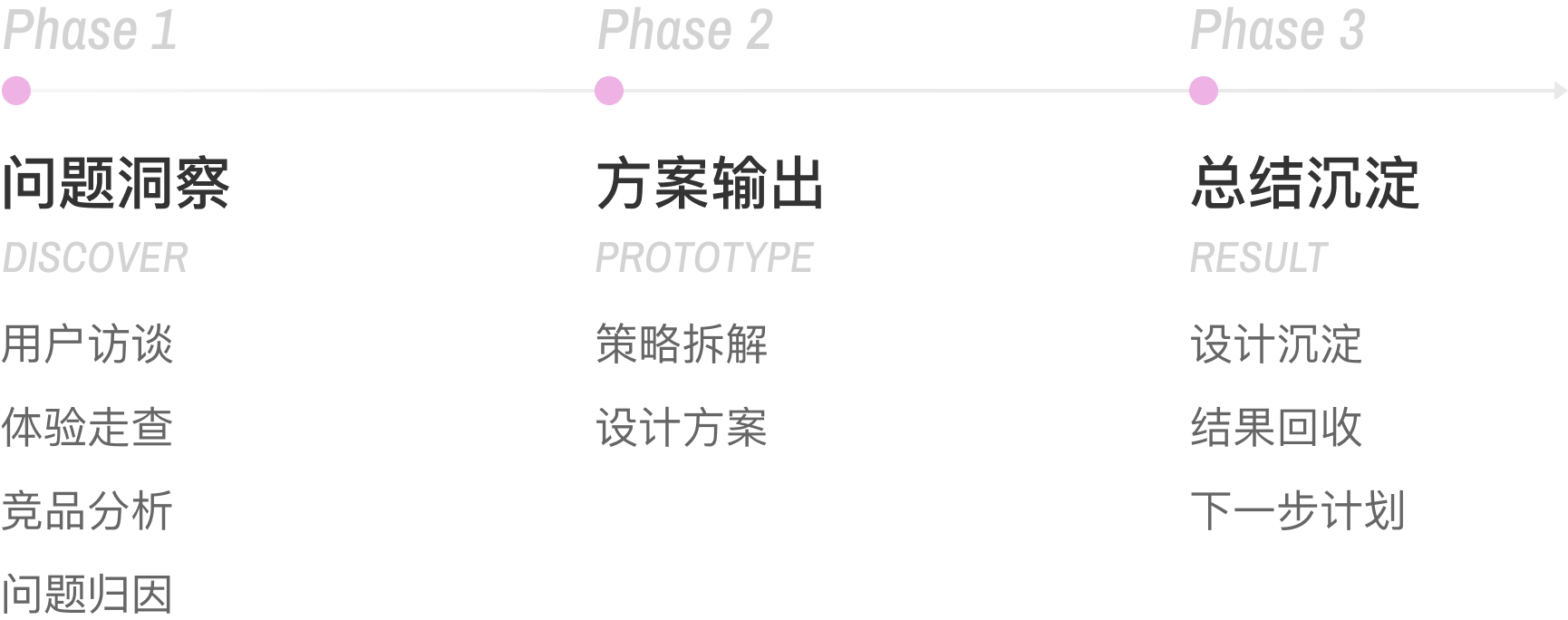
对商家看数诉求及行为模式等做系统性调研。具体目标包括:
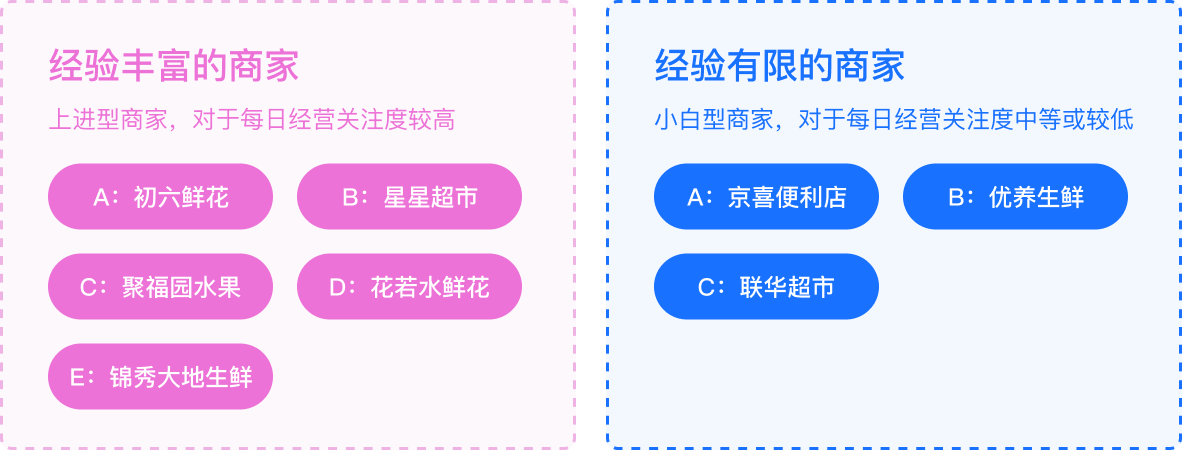
共走访8名商家,其中5名是经验丰富或较上进的商家,3名是小白商家。

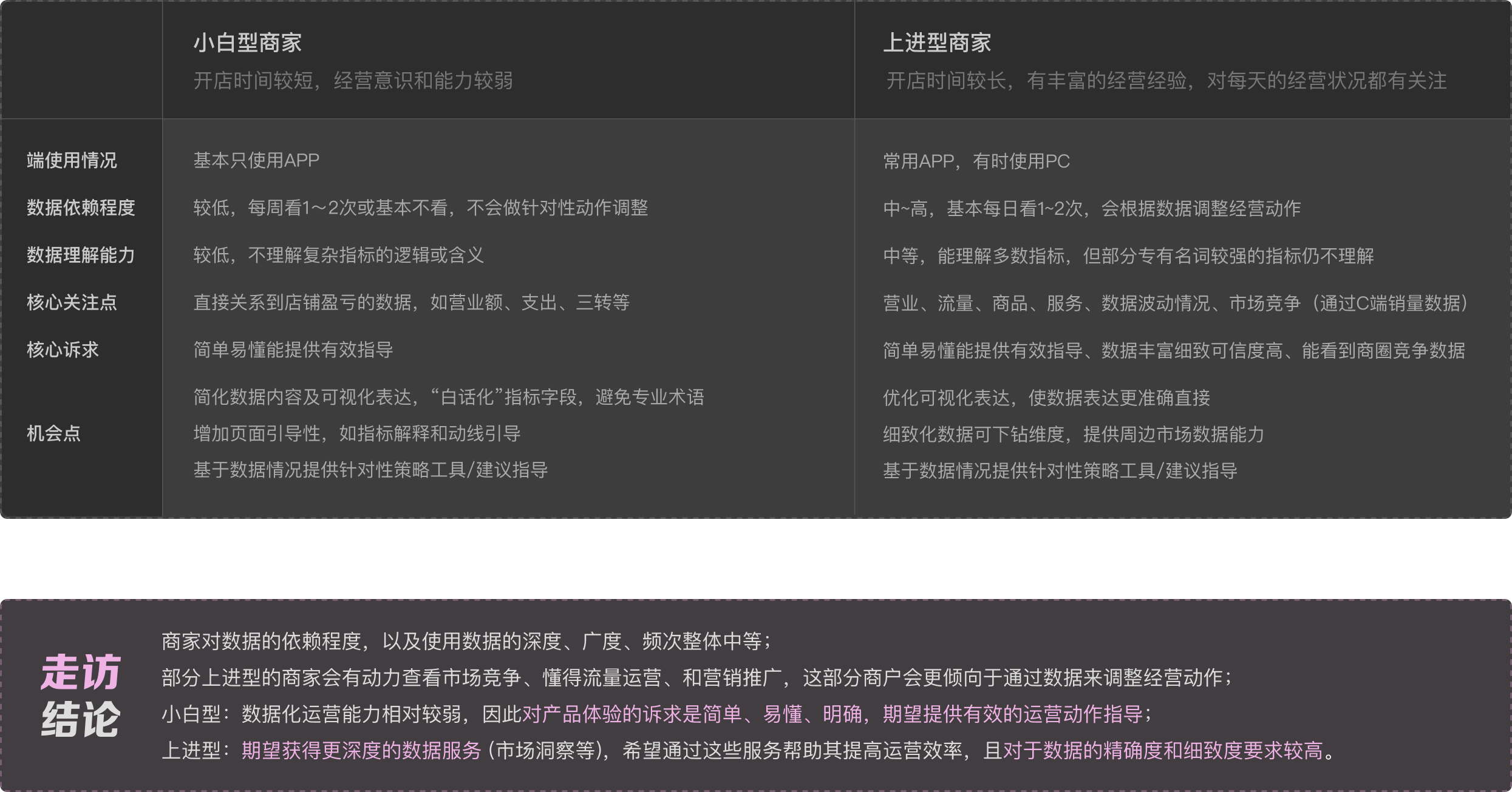
商家对于数据的依赖程度、理解能力、诉求如下:

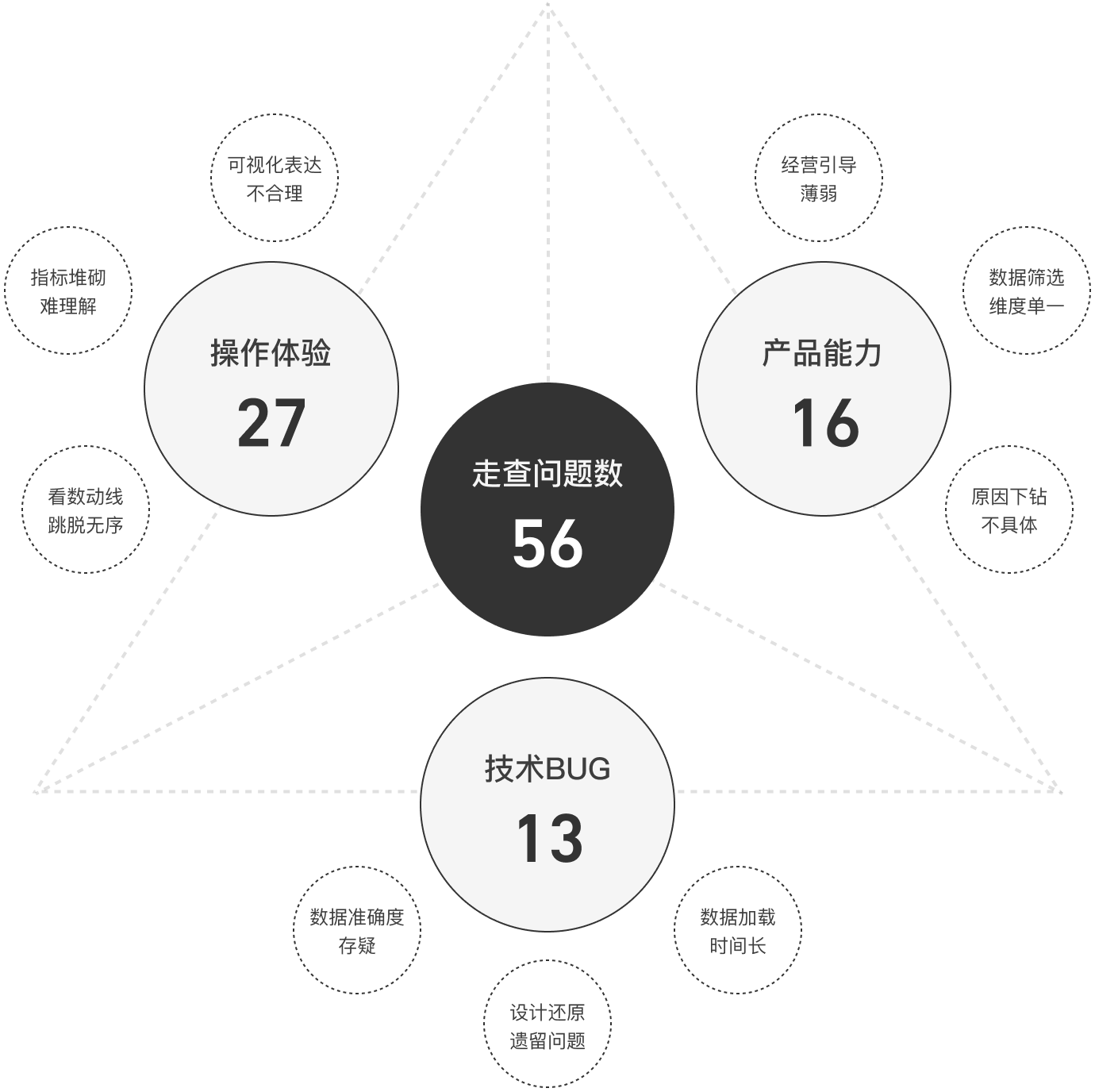
经走查PC端及APP端的数据分析模块,共发现56个问题,其中操作体验类问题占48.2%,产品能力类问题占28.6%,技术bug类问题占23.2%。


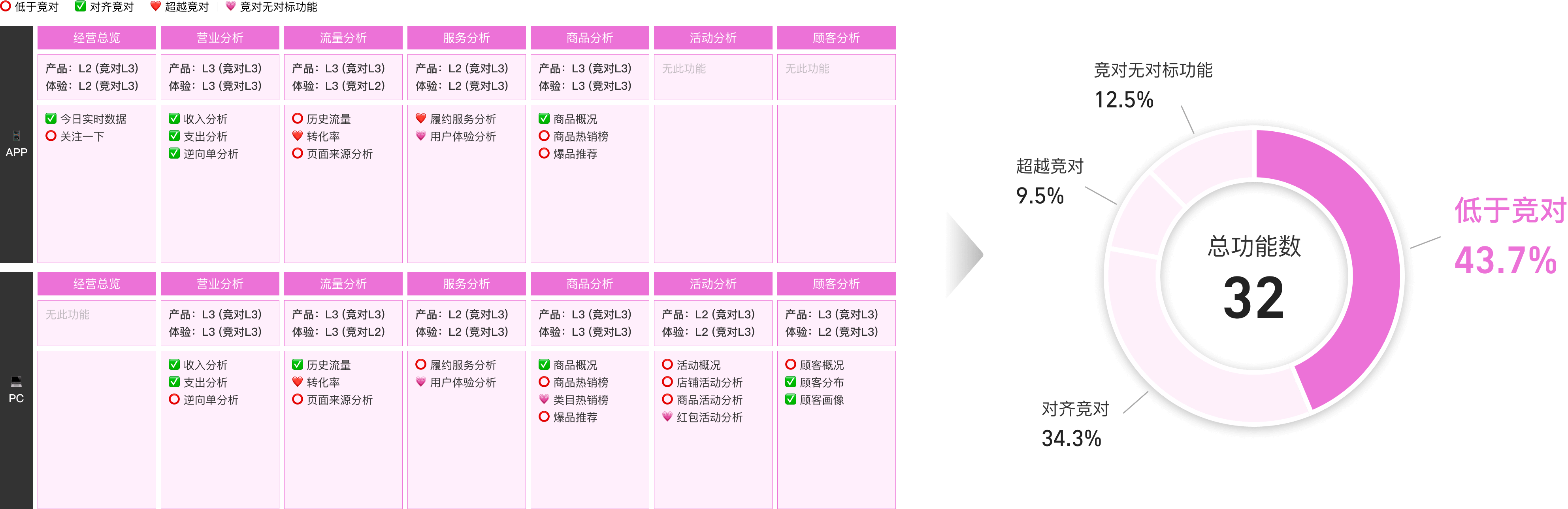
美团零售商家端为饿了么零售商家端最主要的直接竞品。在竞品分析中,我将美团的功能和体验与饿了么进行对比。在分析双端的共32个功能模块后,发现有43.7%的功能和体验落后于竞对。

和竞对相比最大的问题在于:
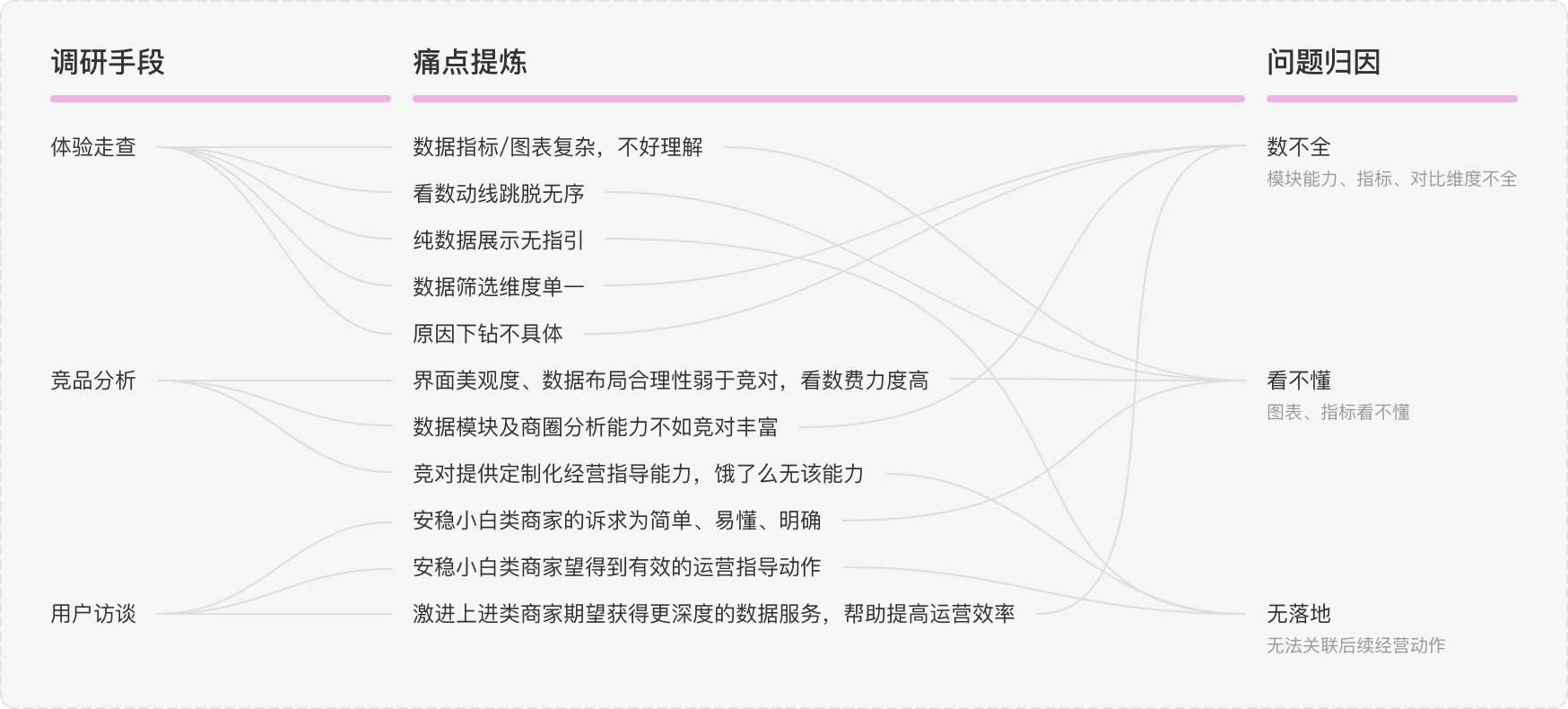
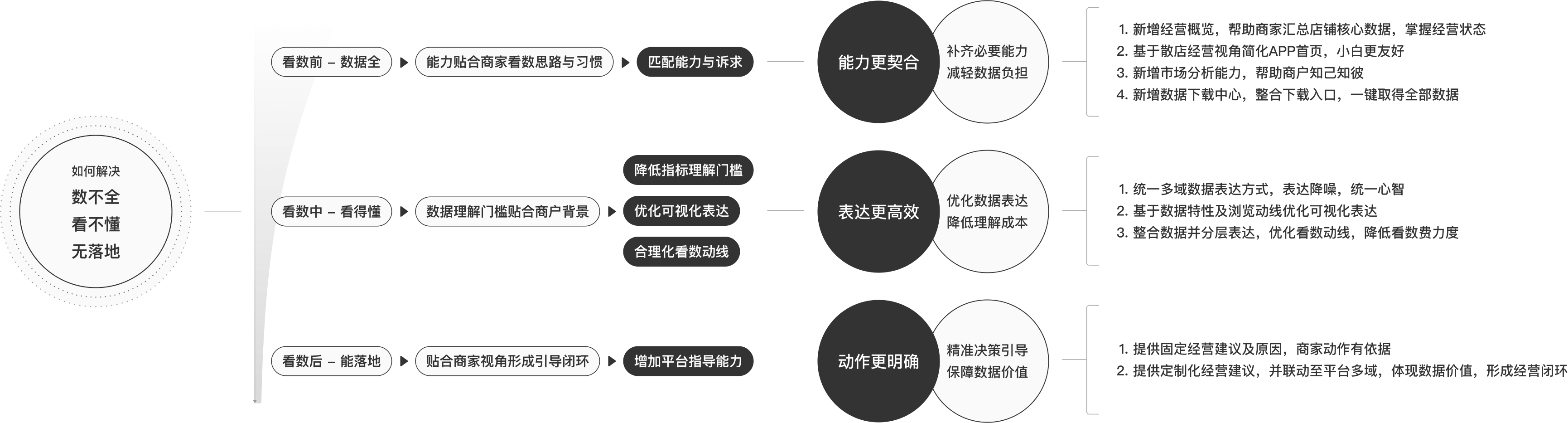
经过整理上述调研手段提炼的痛点,数据分析模块目前的问题可抽象归因为数不全、看不懂、无落地。


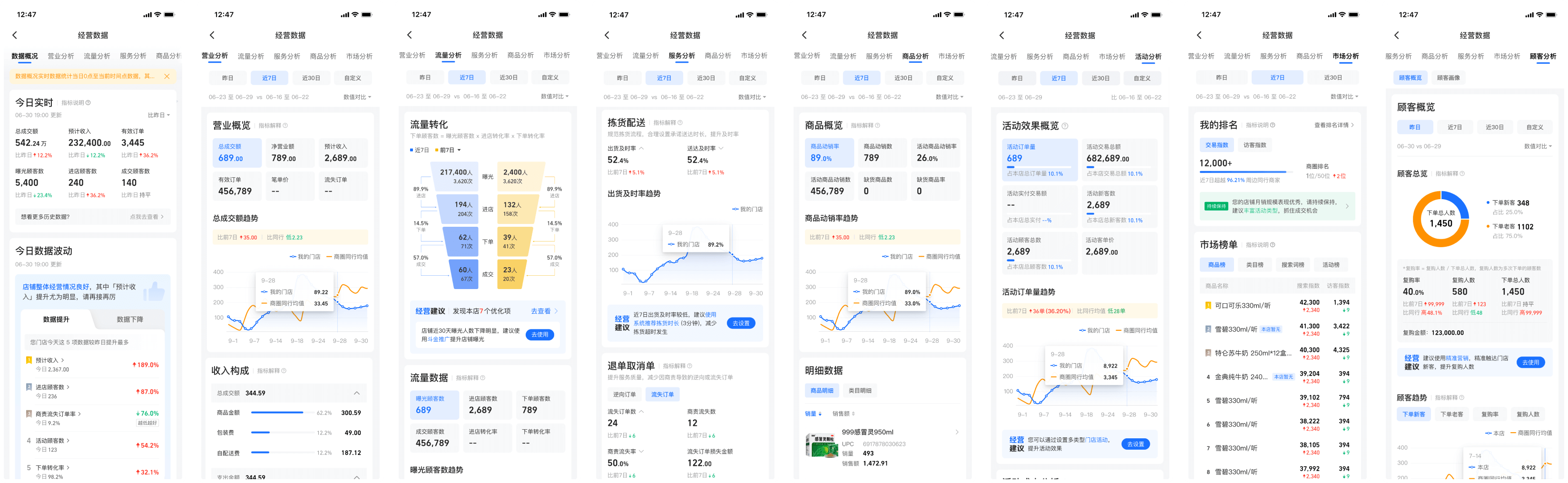
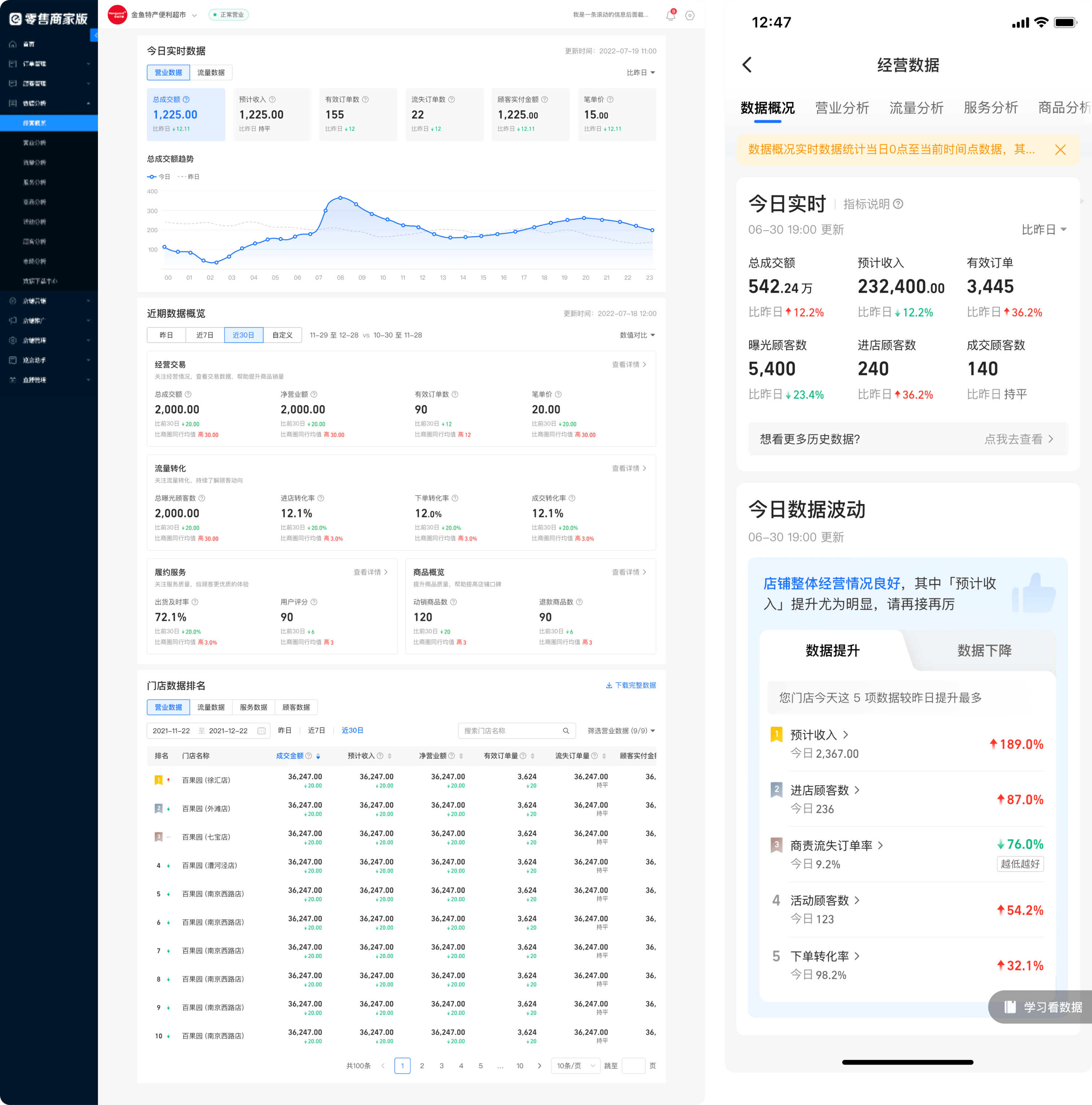
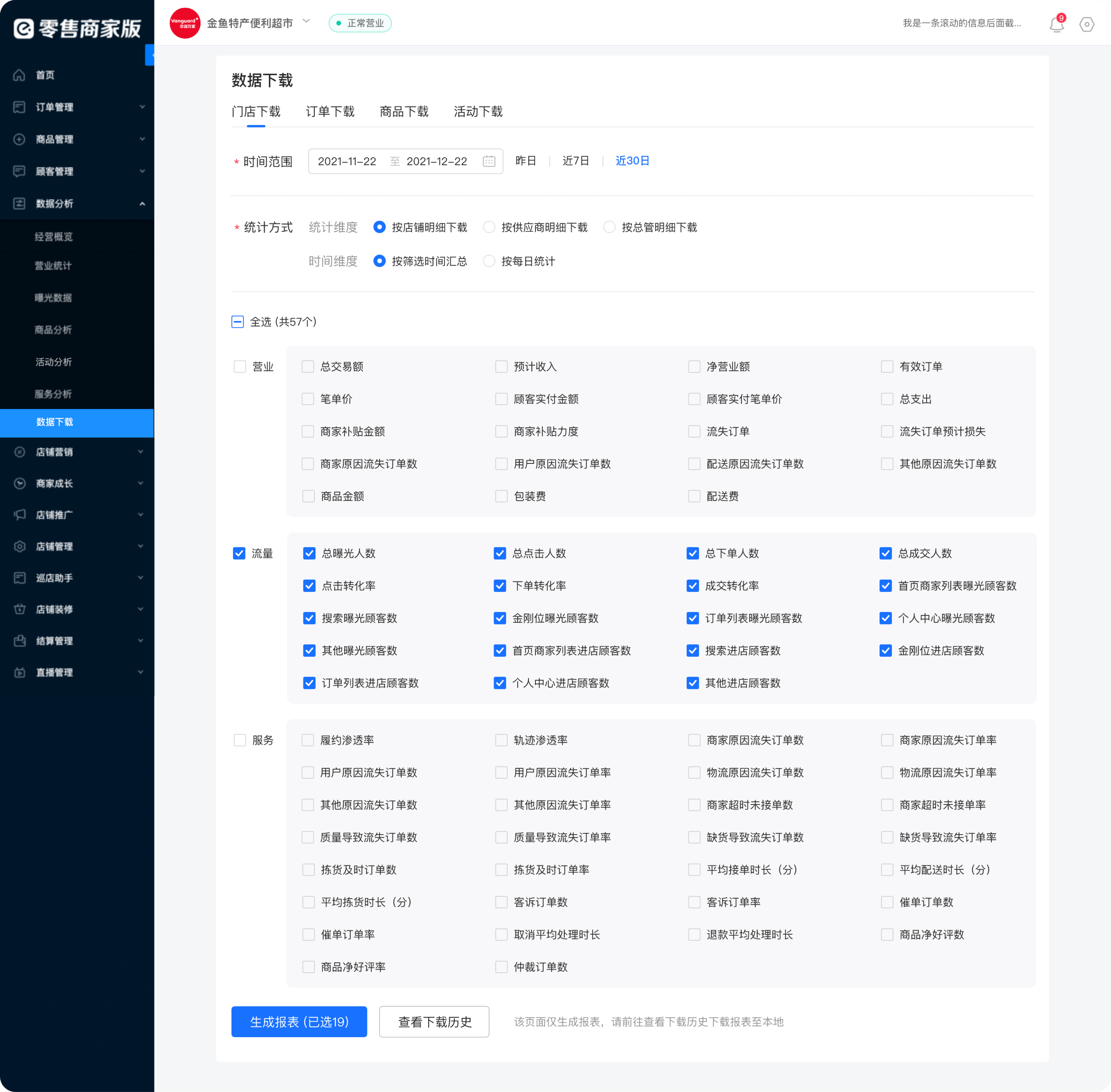
通过新增PC端数据首页、简化APP端首页、新增市场分析和下载能力,以满足商户的数据使用诉求。
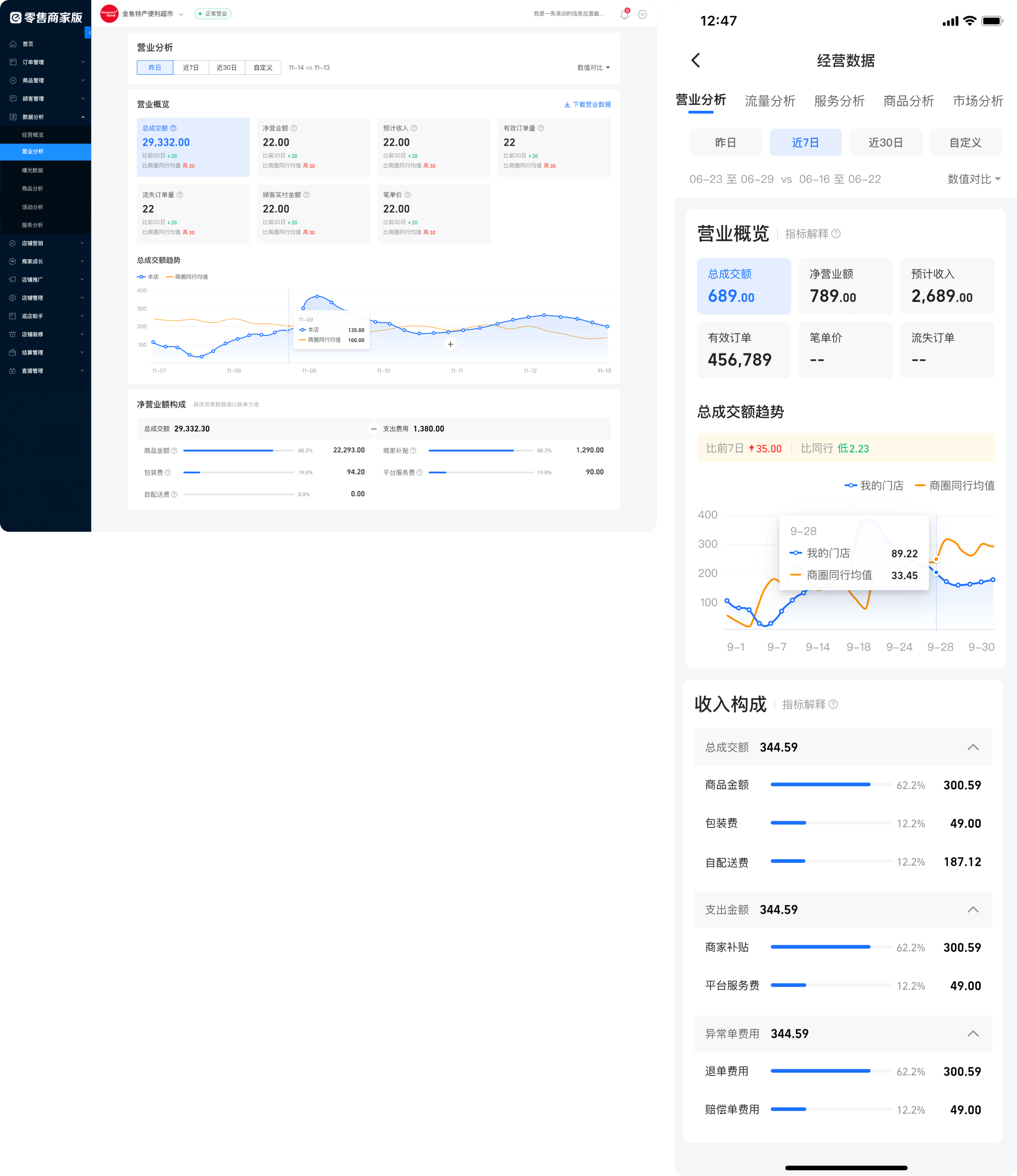
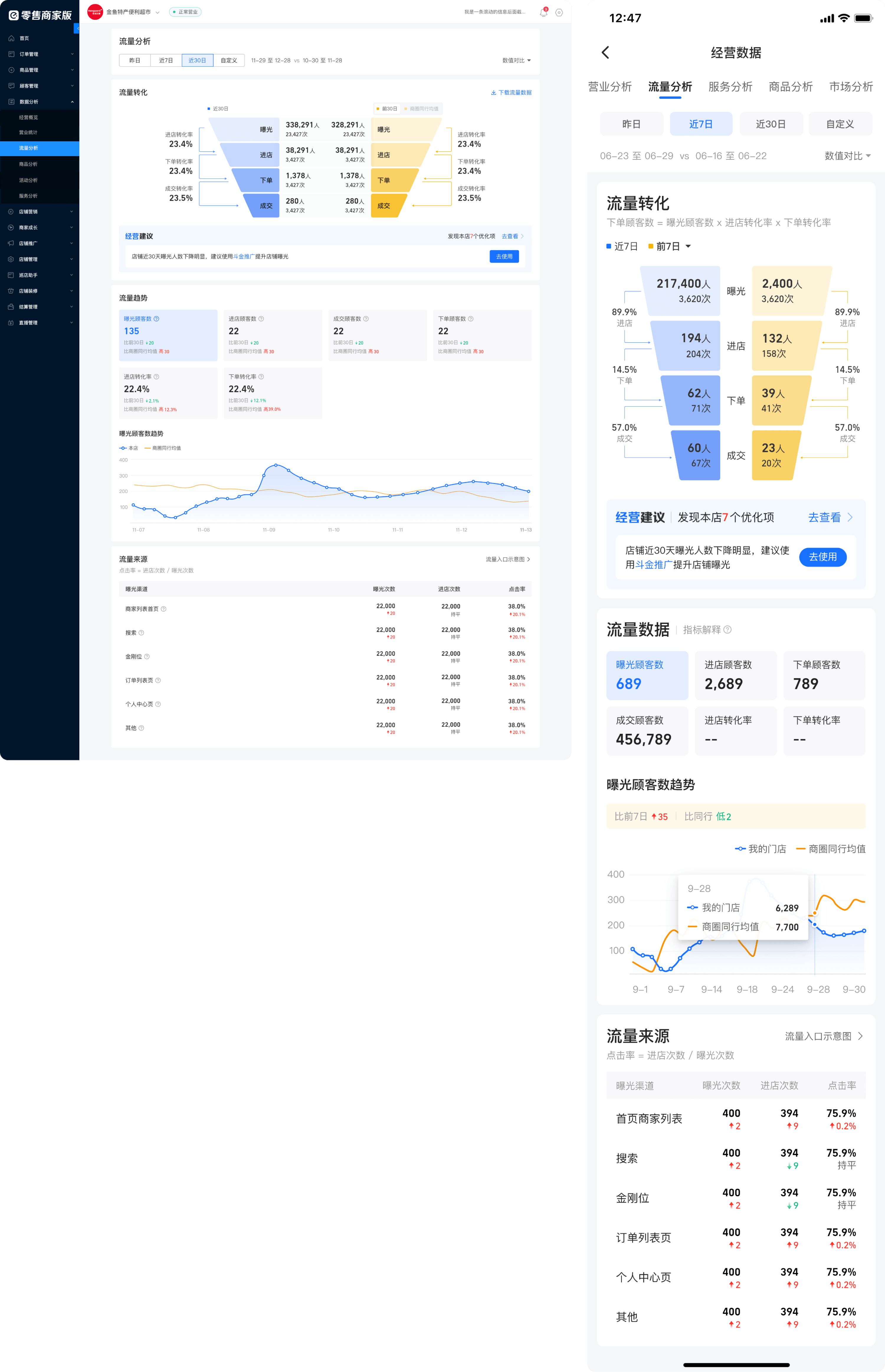
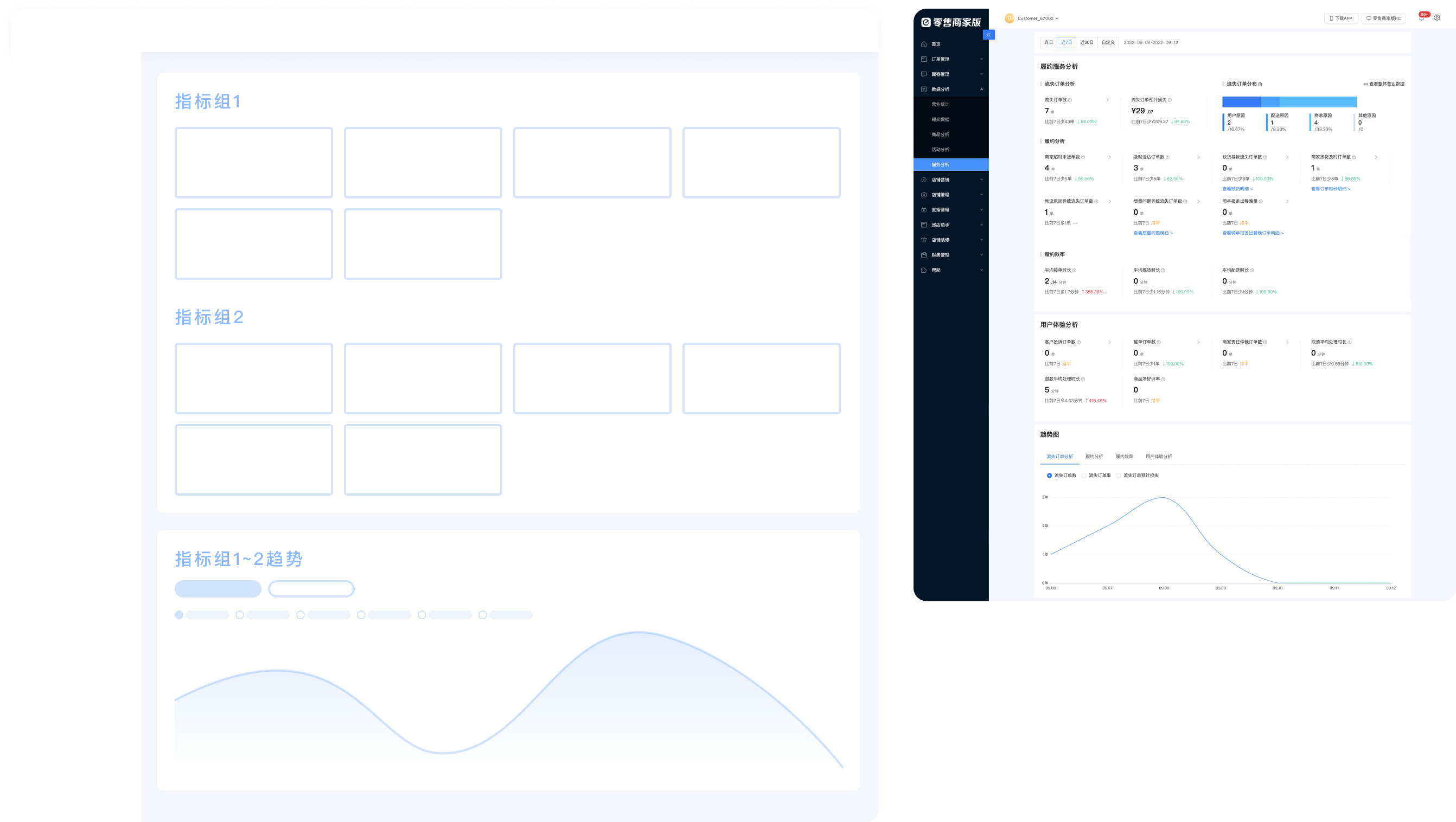
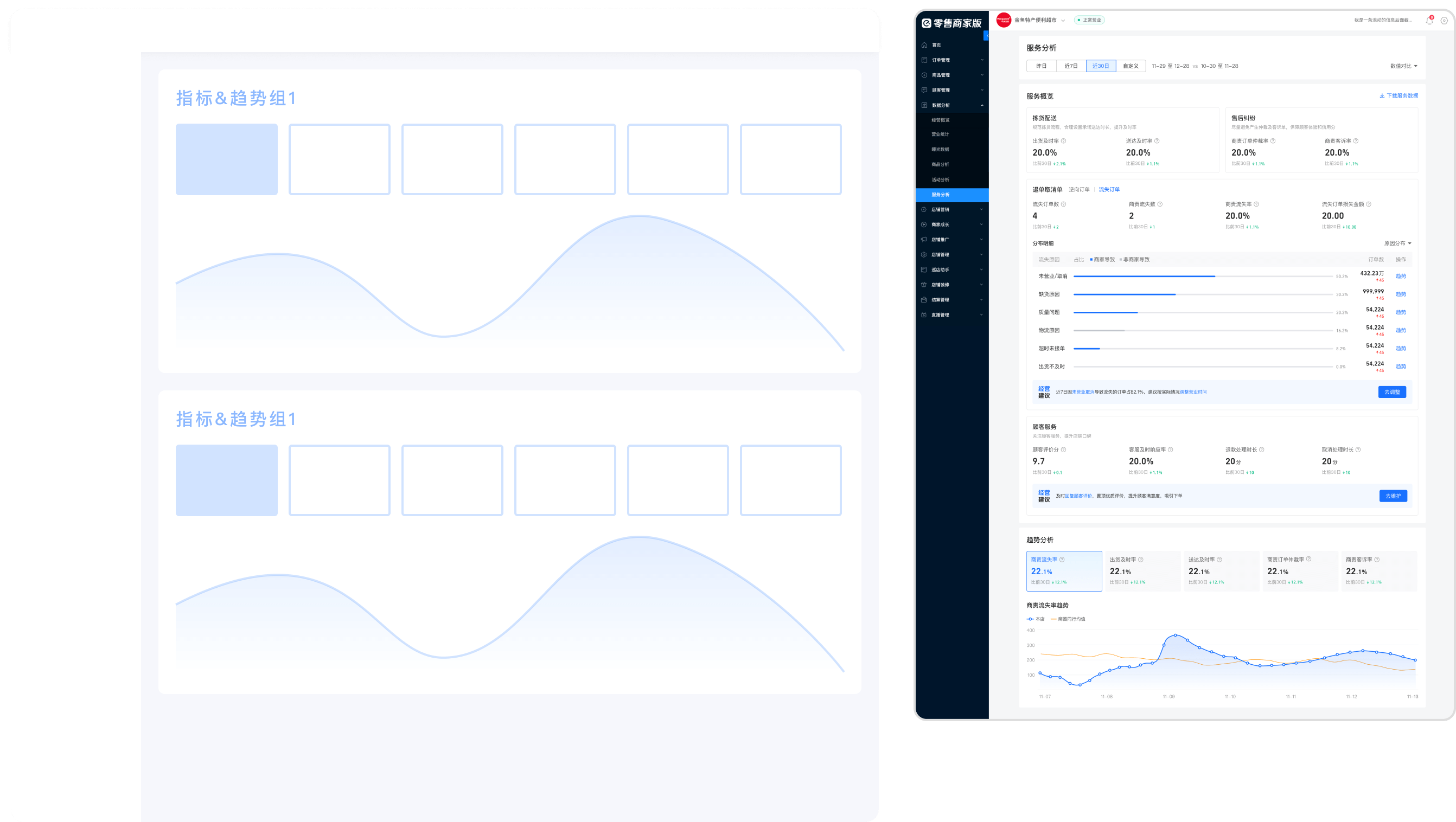
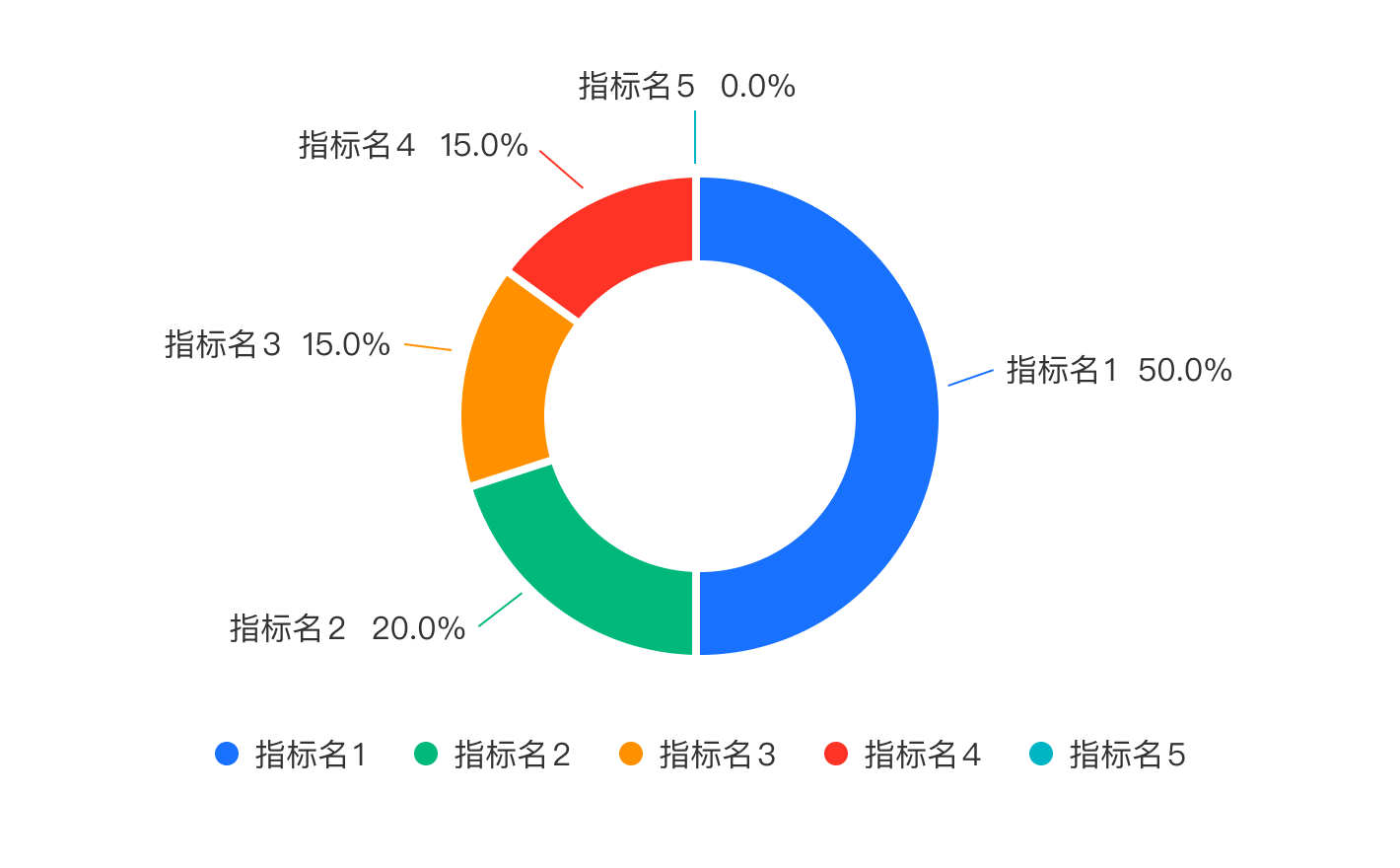
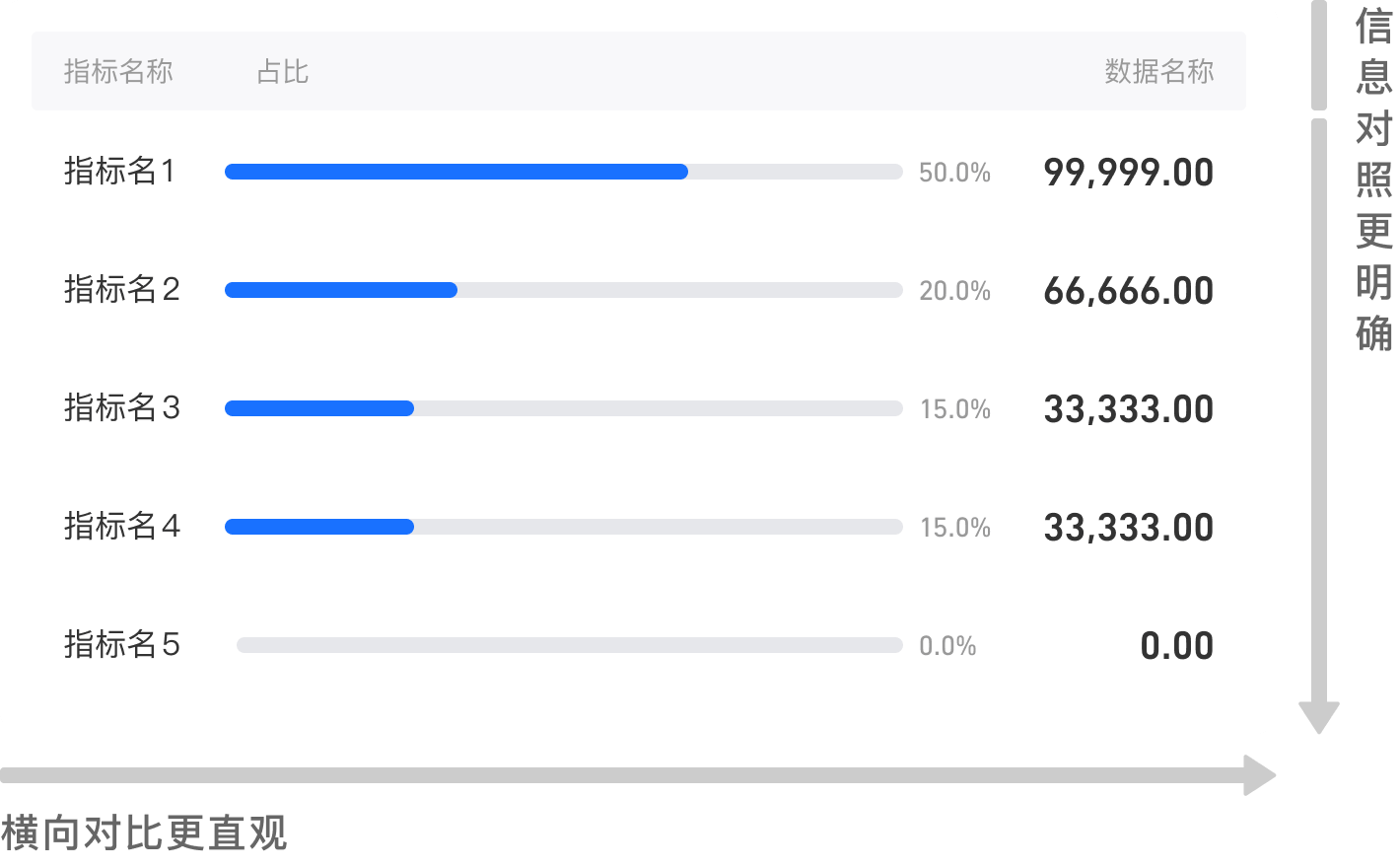
通过数据表达统一降噪、优化可视化表达及看数动线的手段,使页面更简单易懂,贴合商户看数背景。
通过基于数据情况提供经营建议,为商户提供指导,体现数据价值。









基于本次改版沉淀2种全新数据交互组件,组件可复用至多种看数场景,保证产品体验一致性和易用性。




在项目改版上线后回顾数据结果,体验相关数据指标:CES分数、体验问题解决率、问题工单数均有正向改善。



在APP端持续探索如何让数据分析模块更简洁易懂,可探索的方向如下
